What is a content block
A Content block in Smartkit is a single block with custom content. You can add any content to the block, including components and shortcodes. Editing and saving blocks is similar to WordPress pages and posts. After creating the block, you can insert it into any area of your site and reuse the block, if necessary.
What are content blocks used for
- You can save any content as a block and use it several times in any part of your site.
- If you can not use the page builder in some areas (e.g. accordion sections, tabs, text blocks), build a content block and insert it via shortcode.
- If the page layout with sidebar or titlebar is required, you should adjust the main layout block.
The main layout block is a special case of content block. More details here. - If you want to create a hero slider using carousel theme component, you should create the slides first.
The carousel slides are special cases of content block. More details here.
How to create a content block
Before creating a content block, enable the page builder for the template_post post type
How to enable page builder for custom post types
You can import pre-made content blocks from demo data or create them manually.
- Navigate to KSF SmartKit > Content blocks tab in your WordPress admin sidebar and click Add new content block.
- Enter the block title (e.g. “My content block”) into the title field.
- Add a content to your block using WPBakery Page Builder (see more on how to use the page builder here).
- Click on the Publish button.
How to insert the content block
Inserting the block via page buider
- Navigate to the editing screen, where you want to insert the content block.
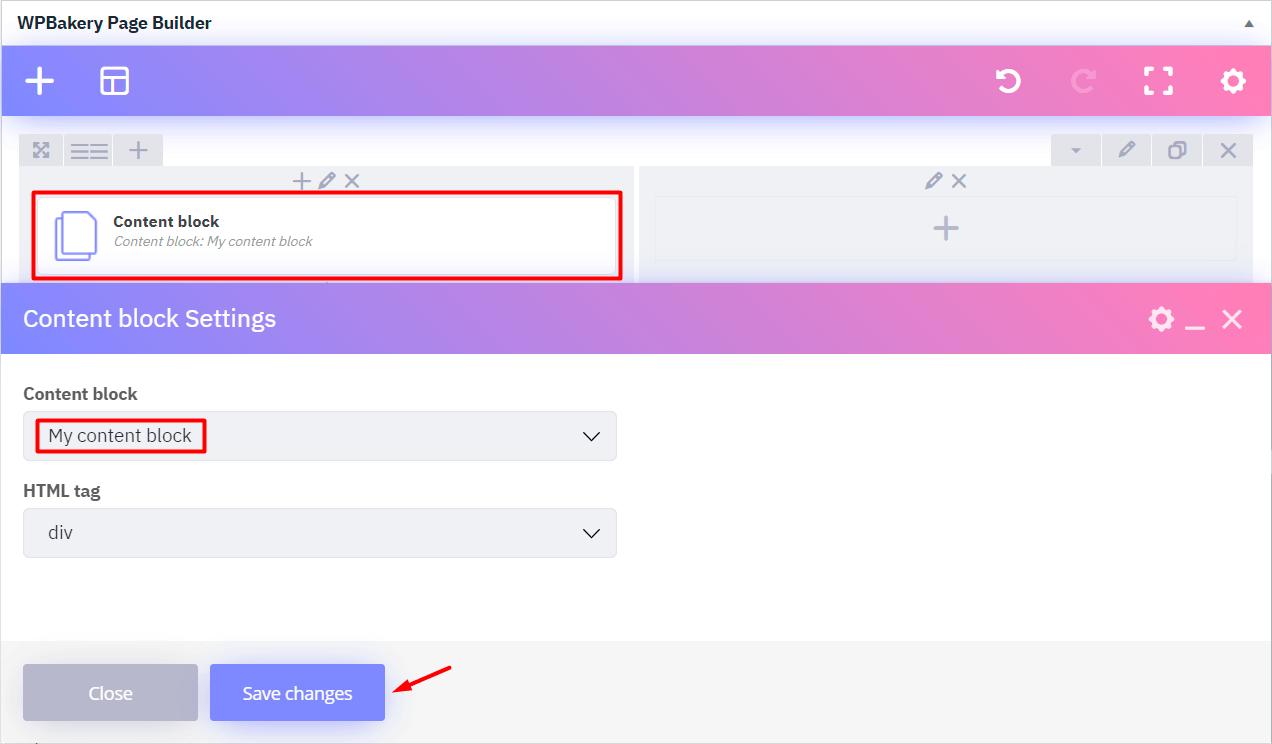
- Click on the + button in the WPBakery Page Builder frame.
- Search for Content block in the add element pop-up window and click on it to add it.
- Choose the block name (“My content block”) from the list and select wrapper HTML-tag in settings window.
- Click on the Save changes button.

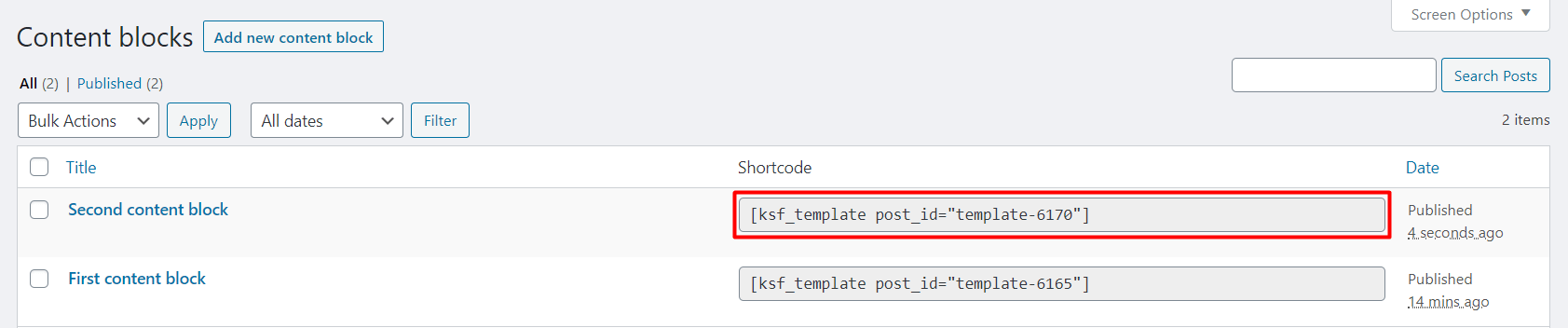
Inserting the block via shortcode
Navigate to KSF SmartKit > Content blocks tab in your WordPress admin sidebar.
Find the shortcode of the block that you want and copy it.
Now you can insert it into any place of your site.