Что такое блок контента
Блок контента в Smartkit — это блок с произвольным содержимым, которое определяете вы сами. В блок можно добавить добавить любой контент, включая компоненты и шорткоды. Редактирование и сохранение блоков происходит аналогично, как у страниц и записей WordPress. После создания блока, вы можете вставить его в любую область вашего сайта и, если необходимо, использовать блок повторно.
Для чего используются блоки контента
- Вы можете сохранить любой контент в виде блока и использовать его несколько раз в любой части вашего сайта.
- Если вы не можете использовать конструктор страниц в некоторых областях (например, секции аккордеона, табы, текстовые блоки), создайте блок контента и вставьте его с помощью шорткода.
- Если требуется создать общий макет для страниц с сайдбаром или областью заголовка, вам следует настроить основной блок контента страницы (<main>).
Это тоже частный случай блока контента. Более подробно здесь. - Если вы хотите создать полноэкранный слайдер, используя компонент карусели, вы должны сначала создать отдельные слайды.
Каждый слайд карусели является частным случаем блока контента. Подробнее здесь.
Как создать блок контента
Перед созданием блока контента включите WPBakery Page Builder для типа записи template_post
Как включить конструктор страниц для пользовательских типов записей
Вы можете импортировать готовые блоки из демо данных или создать их самостоятельно.
- Перейдите в раздел KSF SmartKit > Блоки контента в сайдбаре административной панели WordPress и нажмите Добавить новый блок контента.
- Введите название для блока (например, «My content block»).
- Добавьте содержимое блока, используя WPBakery Page Builder (узнать об использовании конструктора страниц можно здесь).
- Нажмите кнопку Опубликовать.
Как вставить блок контента
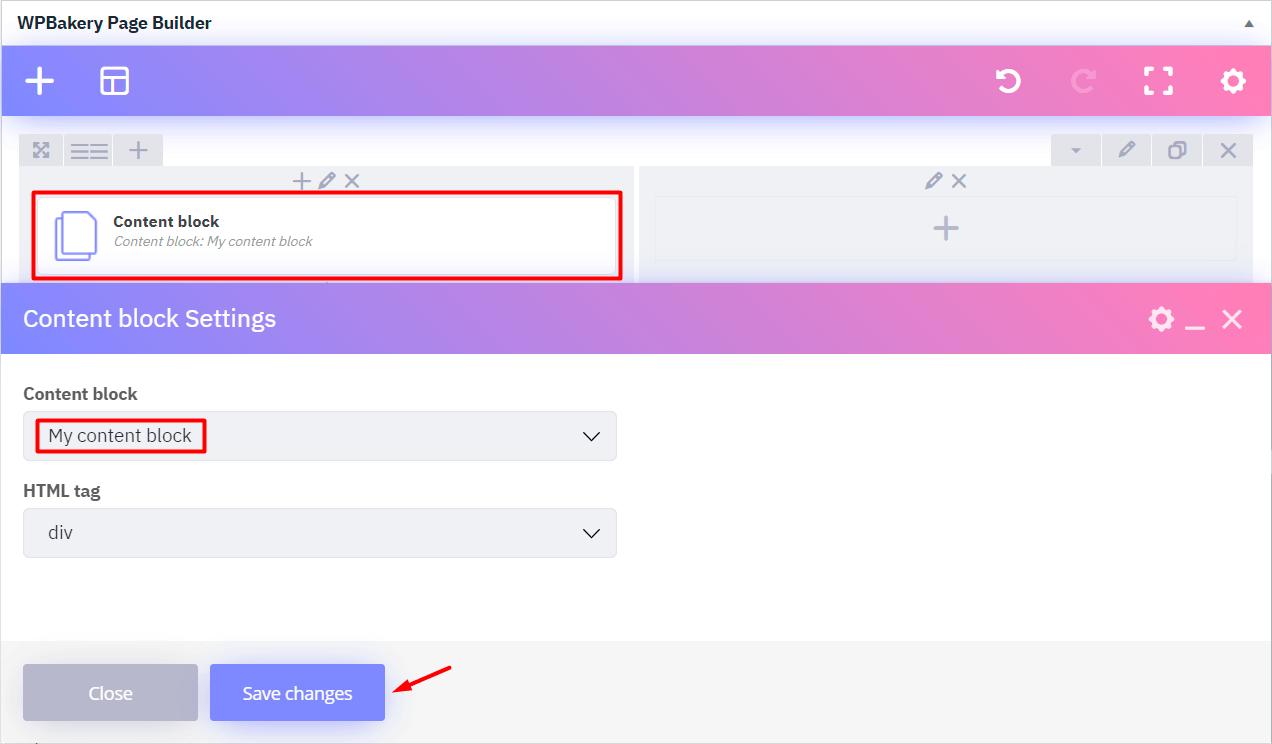
Вставка блока в билдере
- Перейдите на экран редактирования, где вы хотите использовать блок контента.
- Нажмите кнопку Добавить элемент в редакторе WPBakery Page Builder.
- Найдите компонент Блок контента во всплывающем окне и нажмите, чтобы его добавить.
- Выберите название блока («My content block») из списка и выберите HTML тег для блока в настройках.
- Нажмите кнопку Сохранить изменения.

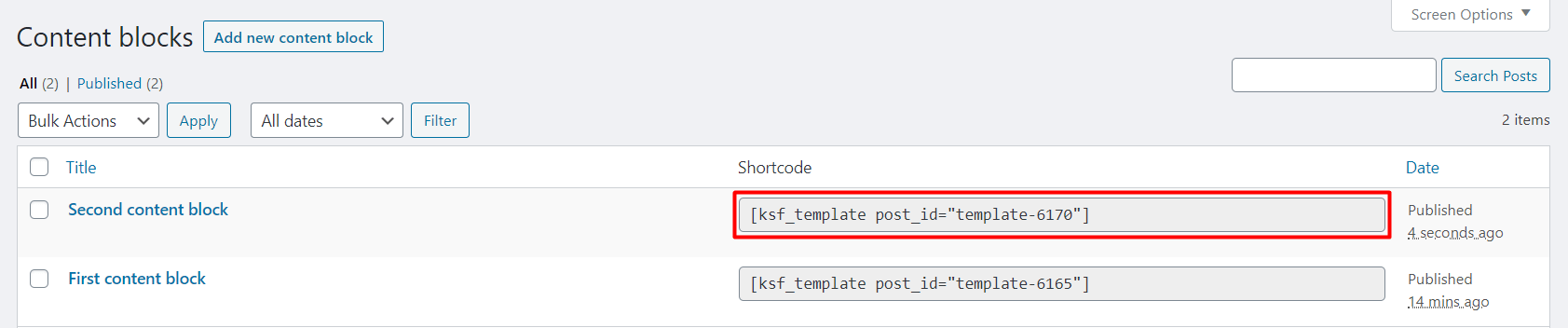
Вставка блока с использованием шорткода
Перейдите в раздел KSF SmartKit > Блоки контента в сайдбаре административной панели WordPress.
Найдите и скопируйте шорткод блока, который вам нужен.
Теперь вы можете вставить его в любую область вашего сайта.