How to create a site header
Before creating a site header, enable the page builder for the header_post post type
How to enable page builder for custom post types
You can import pre-made headers from demo data or create them manually.
- Navigate to KSF SmartKit > Headers tab in your WordPress admin sidebar and click Add new header.
- Enter the header title (e.g. “My site header”) into the title field.
- Add a content to your header using WPBakery Page Builder (see more on how to use the page builder here).
- Click on the Publish button.
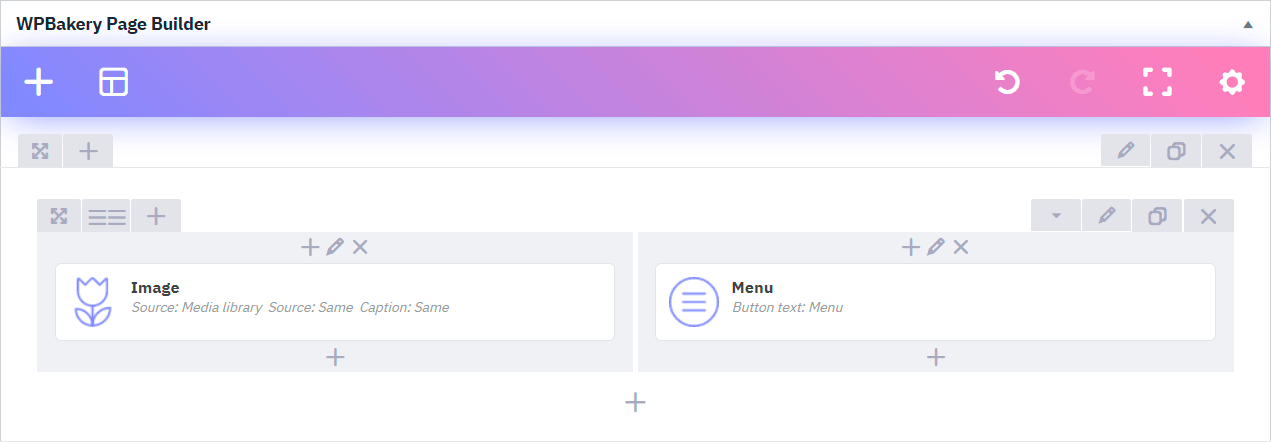
Creating a header layout
- Click Add Element button in the WPBakery Page Builder frame.
- Search for Section in the add element pop-up window and click on it to add it. When you add Section element, the Row element is added automatically.
- Choose the row layout by clicking on the Three horizontal lines icon in the left top corner of the Row element. Common layout is two or three equal columns.
- Click on the Pencil icon in the right top corner of Row element to show the Row’s settings window. Choose Center in Columns vertical placement dropdown and Justify in Columns horizontal placement dropdown.
- Click on the Pencil icon in the center on the top of the Right Column element to show the Column’s settings window. Choose Right in the Text align dropdown.
If your layout has three colums, choose center text align for the Center Column.
If you need the header layout with a top bar, create the second Section the same way.

Adding a site logo
Prepare a logo file with a transparent background in .png or .svg format.
If you are using svg, install the SVG Support plugin.
- Click on the + button in the left column.
- Search for Image in the add element pop-up window and click on it to add it to the header.
- In the settings window click on the + button. Go to Upload Files tab and click on the Select Files button. Choose a file to upload and click on the Set Image button.
- Go to Box model tab in the settings window and set Margin bottom to 0.
- Adjust other settings in the window and save changes. You can set custom width and on click action, if necessary.
Adding a navigation menu
Create a menu in WordPress by visiting Appearance > Menus in your WordPress admin area.
Provide a name for your menu, e.g. “Main menu” and then click on the Create menu button.
Menus in SmartKit are created the same way as in WordPress.
- Click on the + button in the column, into which you want to add the menu.
- Search for Menu in the add element pop-up window and click on it to add it to the header.
- Choose “Main menu” from the main menu list and set other options in settings window.
- Go to Box model tab in the settings window and set Margin bottom to 0.
- If necessary, activate Enable mobile menu and configure mobile menu in Mobile menu tab. You can choose different menus for mobile and desktop.
- Click on the Save changes button.
Adding a social links
Create a social icons to add direct links to your own social network profiles.
- Click on the + button in the column, into which you want to add the social links.
- Search for Icon in the add element pop-up window and click on it to add it into the column.
- Choose an icon (e.g. facebook icon), enable Add link and enter the link url in settings window.
- Go to Box model tab in the settings window and set Margin bottom to 0 and Margin right to Medium.
- Set other options in the window and save changes.
- Add more icons to the column the same way.
Creating a overlay (transparent) header
The Overlay header feature allows you to create beautiful minimalistic layout.
- Create a header with transparent background.
- Activate Overlay header option at the bottom of the header editing screen.
- Save the header.

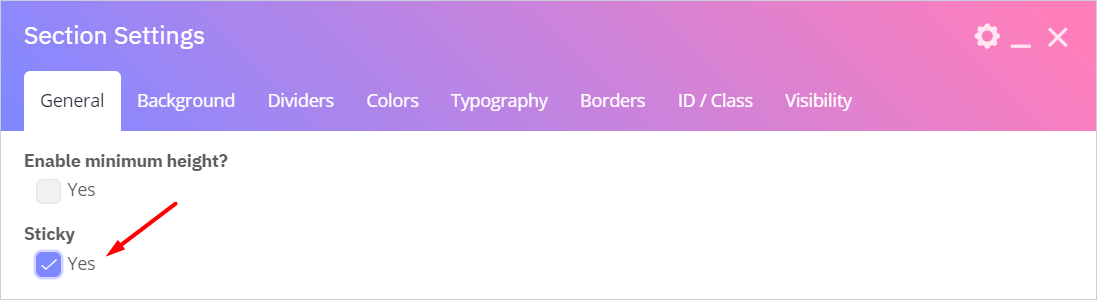
Creating a sticky header
The sticky header feature will fix the header in the top part of the screen when a user scrolls the page. It will allow quick access to the menu from any part of the page.
If you need sticky header enable Sticky option in section settings window.

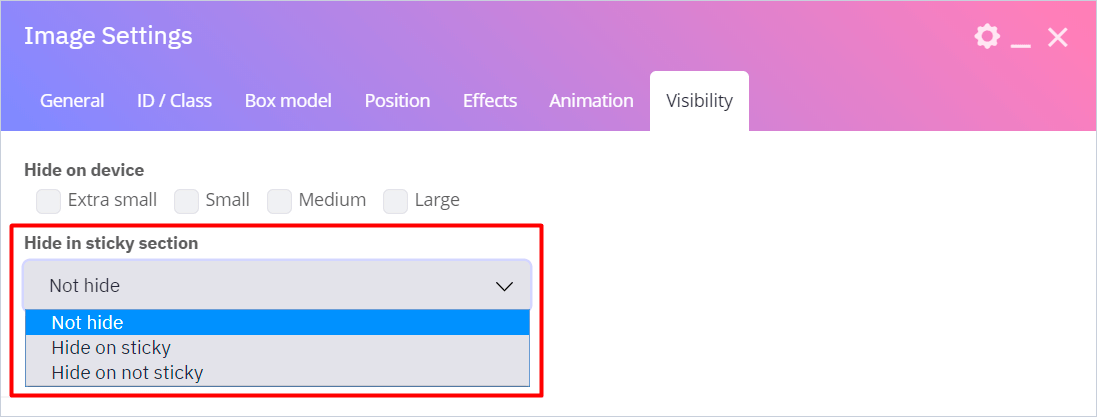
You can show or hide some components when the header sticks to the top of the screen. For example, you want to set a different logos for normal and sticky mode. To do this, insert two logos in one column at once. Then configure the behavior of the necessary components on the Visibility tab in the settings window.

You can customize header style in sticky mode using a custom CSS code.
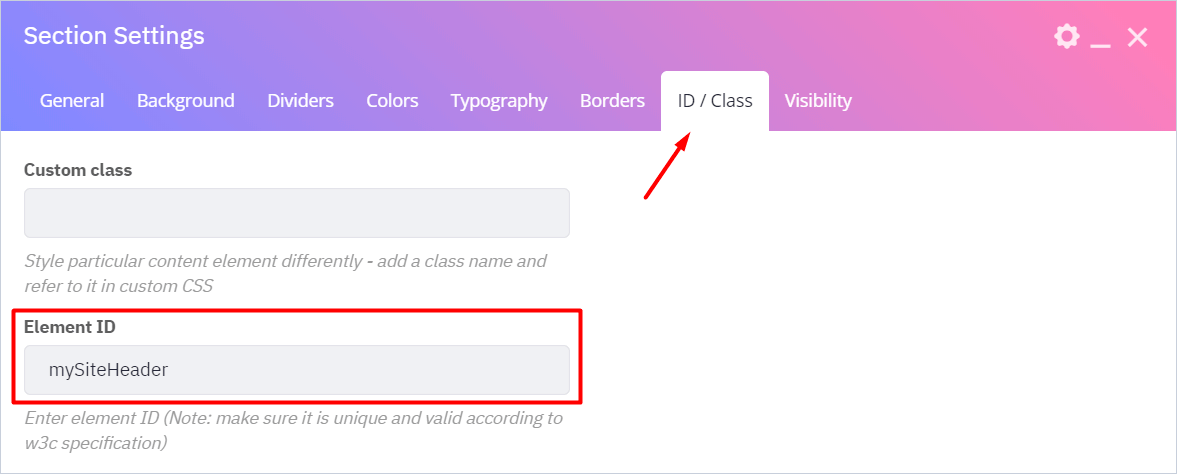
Go to ID/Class tab in section settings window and adjust the unique id or class.

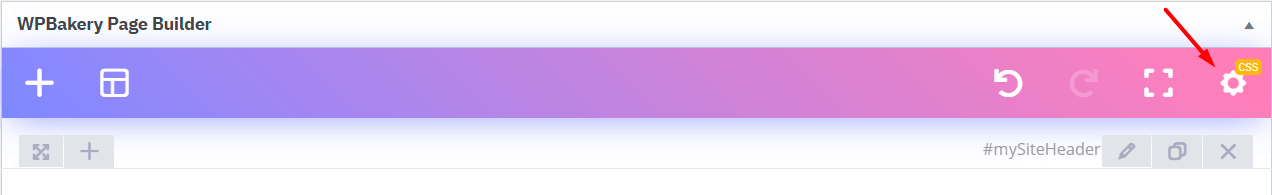
Click the Custom CSS button at the top of editor frame.

Enter the custom CSS code using unique id along with --sticky class.
For example:#mySiteHeader.\--sticky {
background:var(--dark);
}
After that save the header.
How to apply the header to specific pages
To apply new header to specific pages or posts layout, see Layout settings section.