Adding a custom code
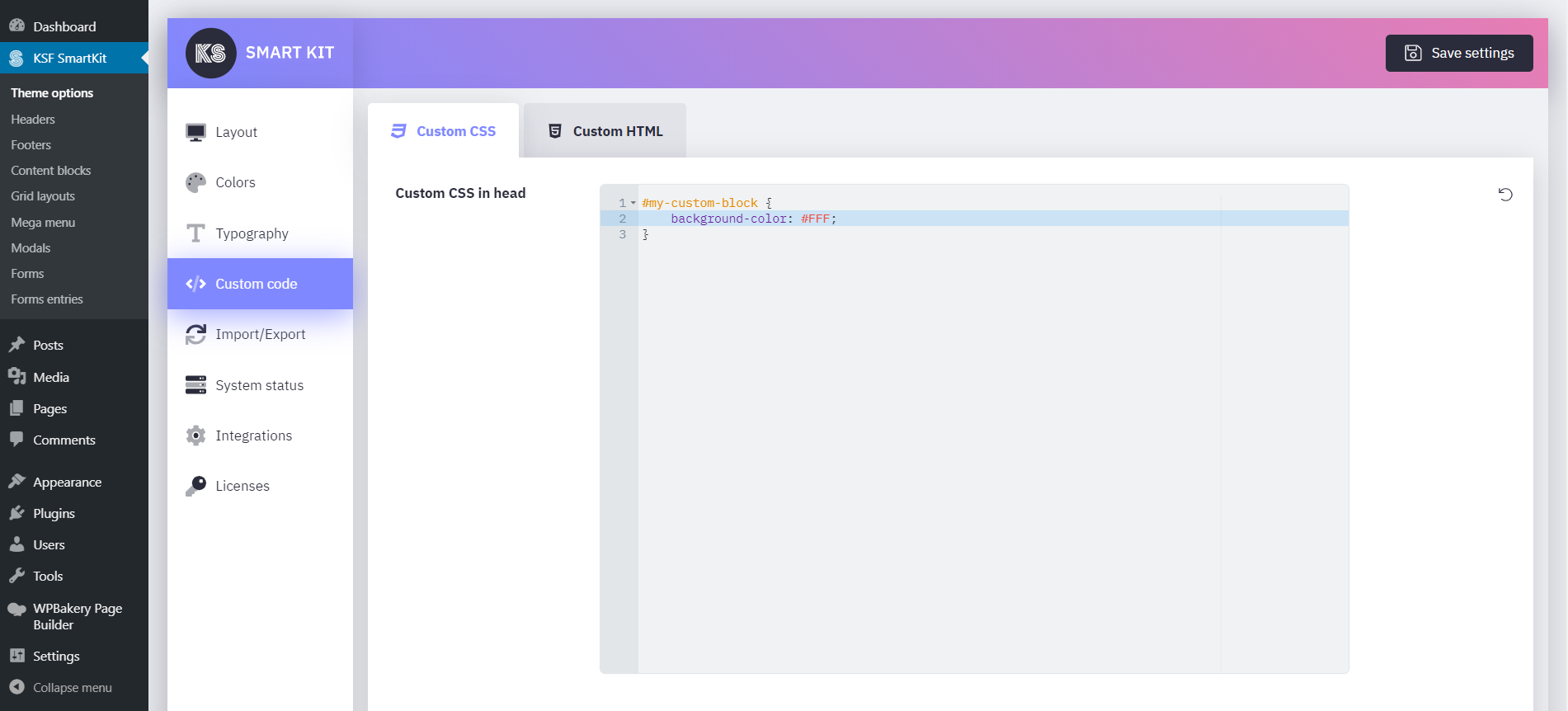
In order to add custom code, navigate to KSF SmartKit > Theme options > Custom code.
You can add custom styles, HTML and scripts.
To add custom javascript use the <script></script> tag in HTML code.
Code can be added to both the header and the footer.

Custom code for specific posts
Custom code from theme options is a global setting. It is loaded on all frontend pages of the site.
You can add custom styles that are loaded only for a specific block, header, footer, page, post or custom post.
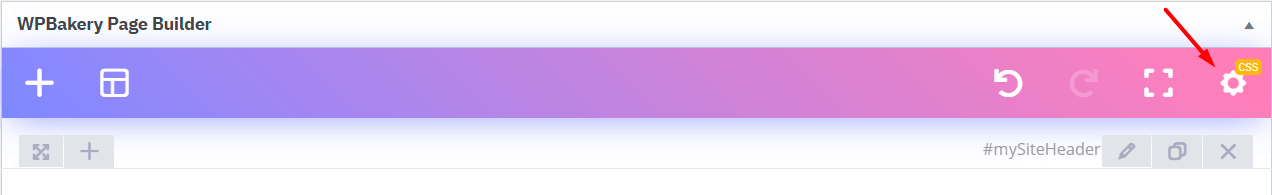
To do this, navigate to the WP Bakery Page builder screen and click the Custom CSS button at the top of editor frame.
Enter the custom css code and save the post.

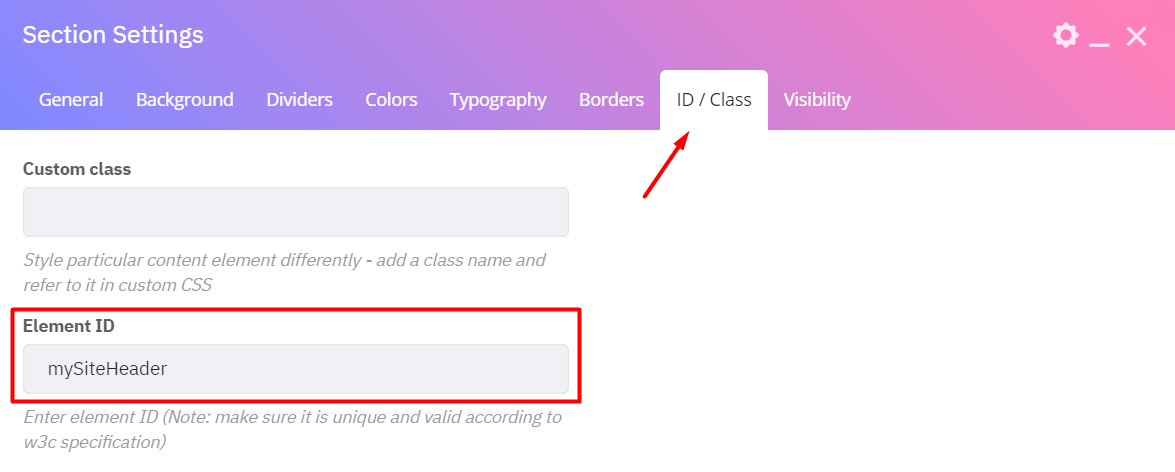
How to add id or custom class to element
In order to add unique id or custom class to any specific element in page builder, click on the Pencil icon at the top of the element.
Go to ID/Class tab in component’s settings window and set the unique id or class.