The theme has built-in capabilities for creating modal windows. You can create modal windows using WPBakery Page Builder with maximum flexibility.
You can can customize the background, location, width, colors, window animation and put any content in modal windows.
Modal windows can be shown under various conditions: by class, by timer, by scrolling, before the user leaves the site.
How to create a modal window
Before creating a modal windows, enable the page builder for the modal_post post type
How to enable page builder for custom post types
You can import pre-made modal windows from demo data or create them manually.
- Navigate to KSF SmartKit > Modals tab in your WordPress admin sidebar and click Add new modal.
- Enter the modal window title (e.g. “Popup 1”) into the title field.
- Add a content to your modal window using WPBakery Page Builder (see more on how to use the page builder here).
- Click on the Publish button.
How to show the modal window
If you want to use this modal window on a specific page, add the modal window component into page content.
If you want to use this modal window on all pages of the site, add the modal window component into the site footer.
- Navigate to the editing screen, where you want to insert the modal window component. It can be specific page or site footer.
- Click on the + button in the WPBakery Page Builder frame.
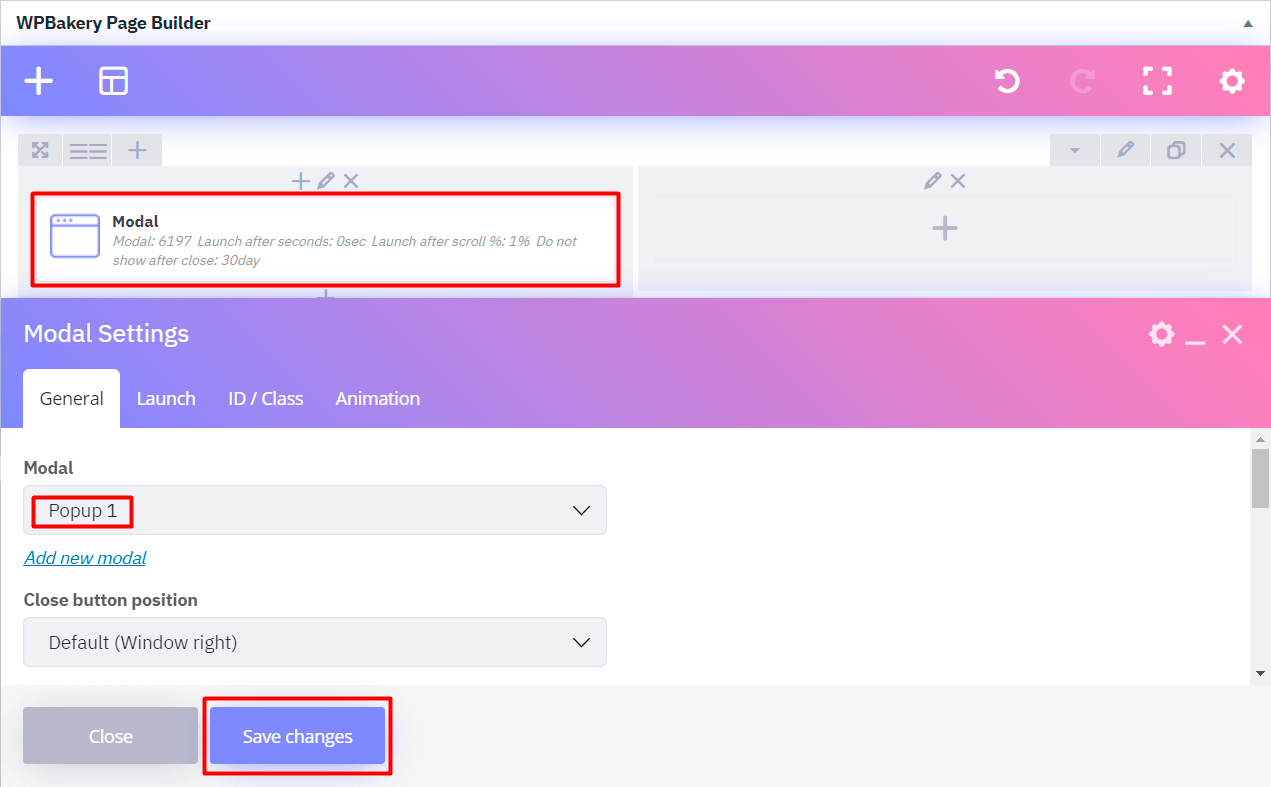
- Search for Modal in the add element pop-up window and click on it to add it to the page.
- Choose modal widow name (“Popup 1”) from the list.
- Adjust background, location, width, colors, window animation and other options.
- Go to Launch tab and adjust launch conditions. If you want to show a modal window when you click on a specific element, use Launch with CSS class option.
- Click on the Save changes button.