What is a mega menu
A mega menu is a dropdown panel with a large list of items that is triggered by hovering over one of main navigation items. Related items are often grouped into submenus by categories. The panel can contain any other components: headers, images, and even video.

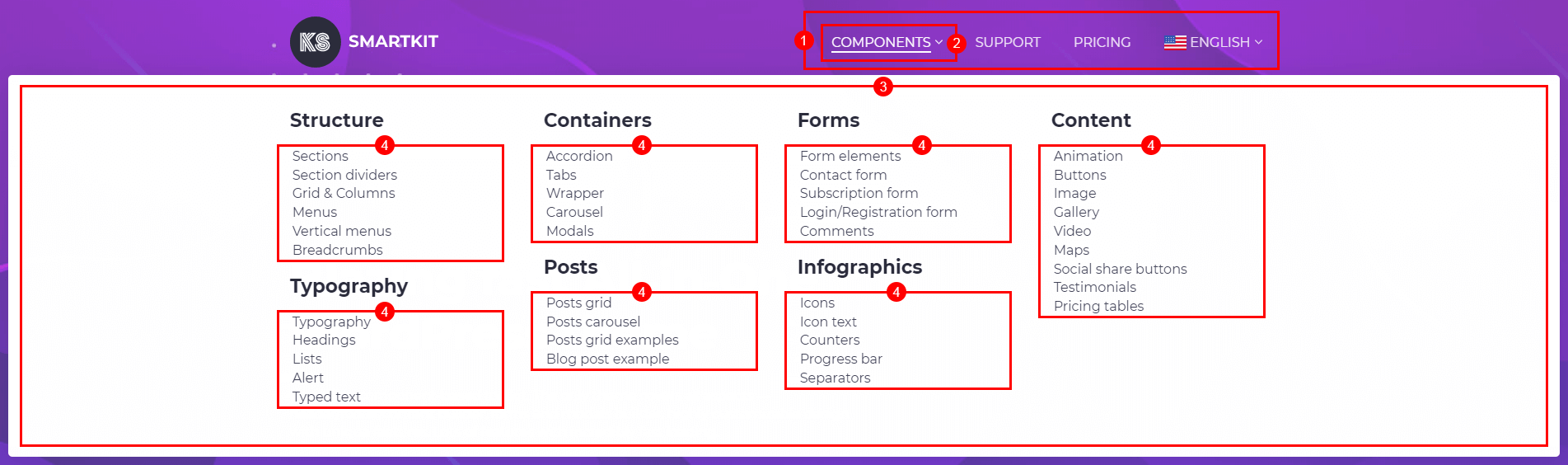
1. Main navigation
2. Trigger item
3. Mega menu block
4. Submenus
Creating the mega menu block is almost the same as a regular content block. The main feature is that menu block can be used in the WordPress menu editor as a menu item.
How to create a mega menu block
Before creating a mega menu block, enable the page builder for the menu_post post type
How to enable page builder for custom post types
You can import pre-made mega menus from demo data or create them manually.
- Navigate to KSF SmartKit > Mega menu tab in your WordPress admin sidebar and click Add new mega menu.
- Enter the mega menu title (e.g. “My site mega menu”) into the title field.
- Add a content to your mega menu using WPBakery Page Builder (see more on how to use the page builder here).
- Click on the Publish button.
Creating a layout
- Click Add Element button in the WPBakery Page Builder screen.
- Search for Section in the add element pop-up window and click on it to add it to the page. When you add Section element, the Row element is added automatically.
- Choose the row layout by clicking on the Three horizontal lines icon in the left top corner of the Row element. Common layout is three or four equal columns.
- Click on the Pencil icon in the right top corner of Row element or in the right top corner of Section element to show the settings window of these components.

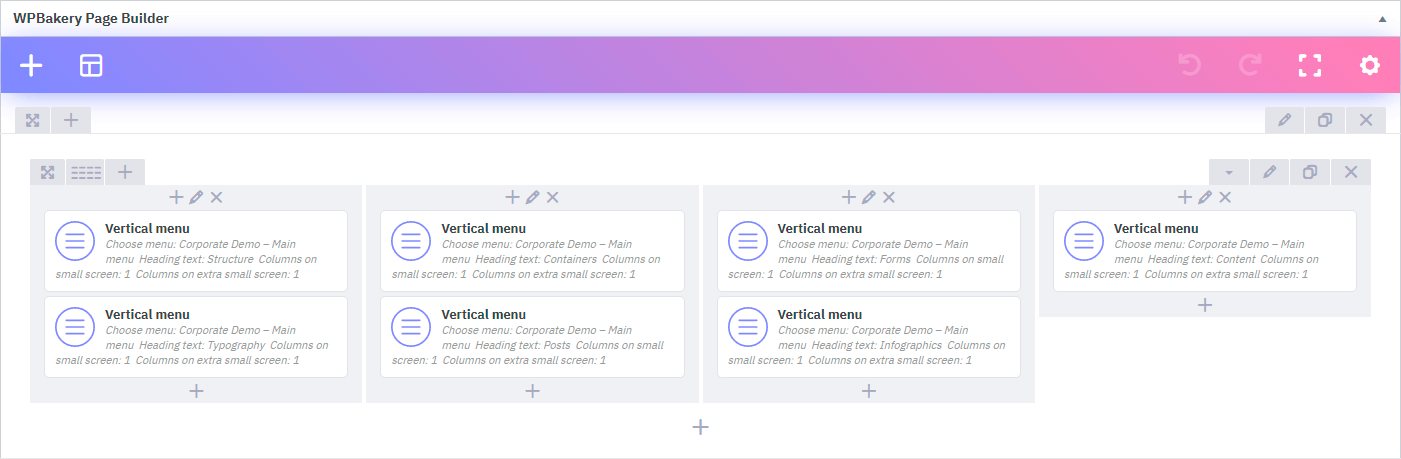
Adding submenus
Submenus can be implemented through the Vertical Menu component.
Create several menus in WordPress by visiting Appearance > Menus in your WordPress admin area.
Provide names for your menus, e.g. “Category 1”, “Category 2” etc.
Menus in SmartKit are created the same way as in WordPress.
If you do not want to create specific menus for categories, you can create custom items list in vertical menu settings window.
In order to add a vertical menu, do the following:
- Click on the + button in the column, into which you want to add the submenu.
- Search for Vertical menu in the add element pop-up window and click on it to add it.
- Select WordPress menu or Custom in Source dropdown.
- If the source is the WordPress menu, select “Category 1” from the menu list and set other options in settings window.
- Click on the Save changes button.
How to add mega menu panel into main navigation
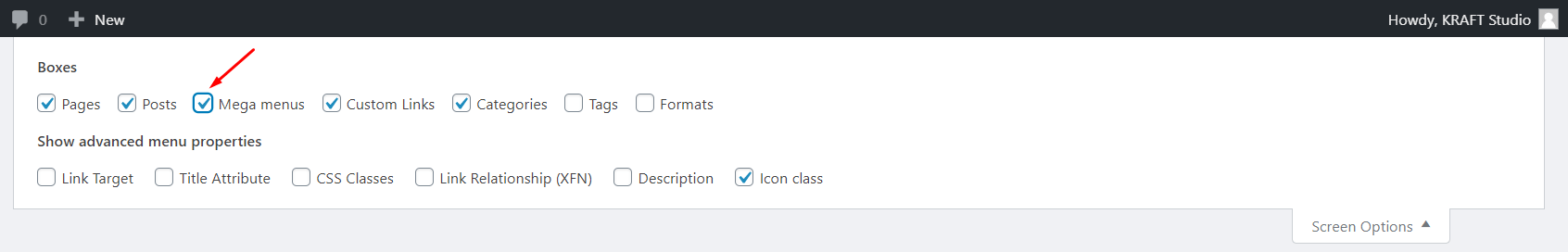
Navigate to Main menu editing screen (Appearance > Menus). Open Screen options and activate Mega menu boxes.

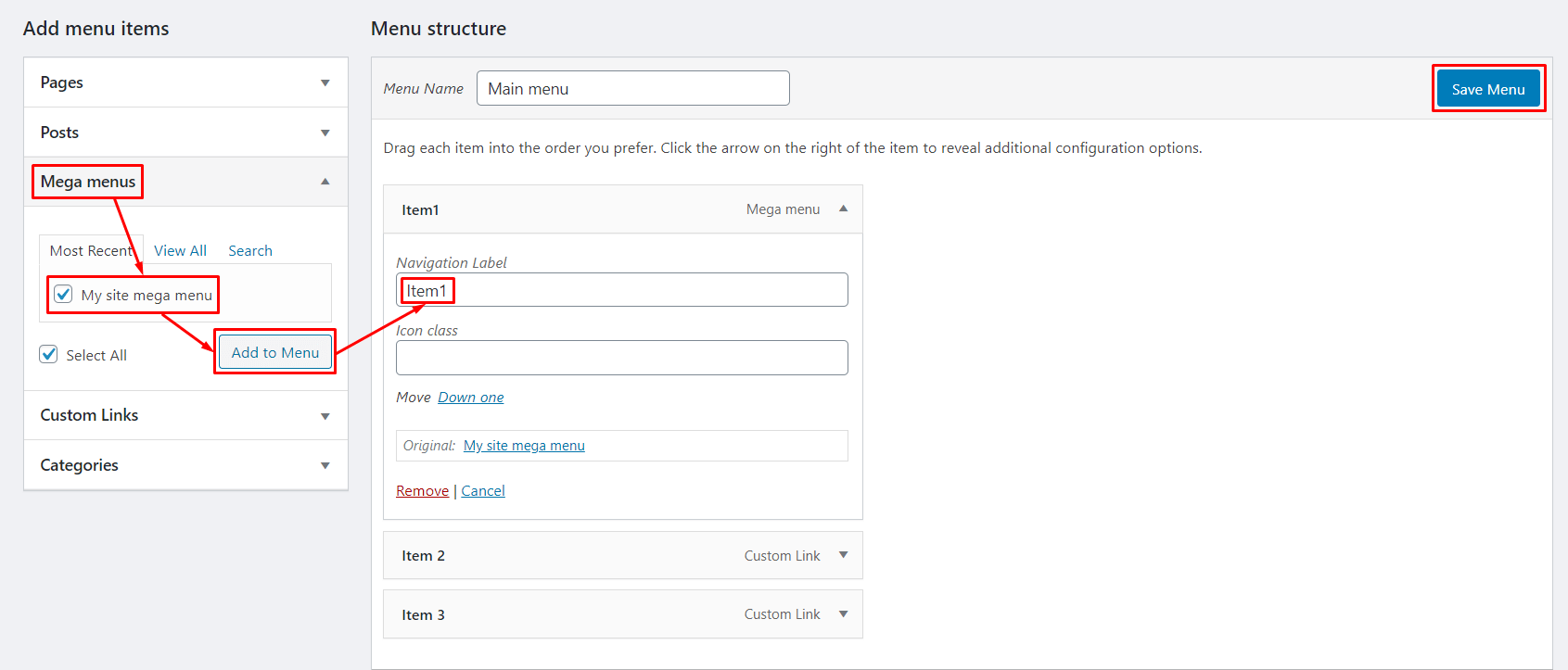
Select the mega menu listed on the left side and clicking on Add to Menu button. Edit navigation label, if necessary, and click on the Save Menu button.

This completes the creation of the mega menu.