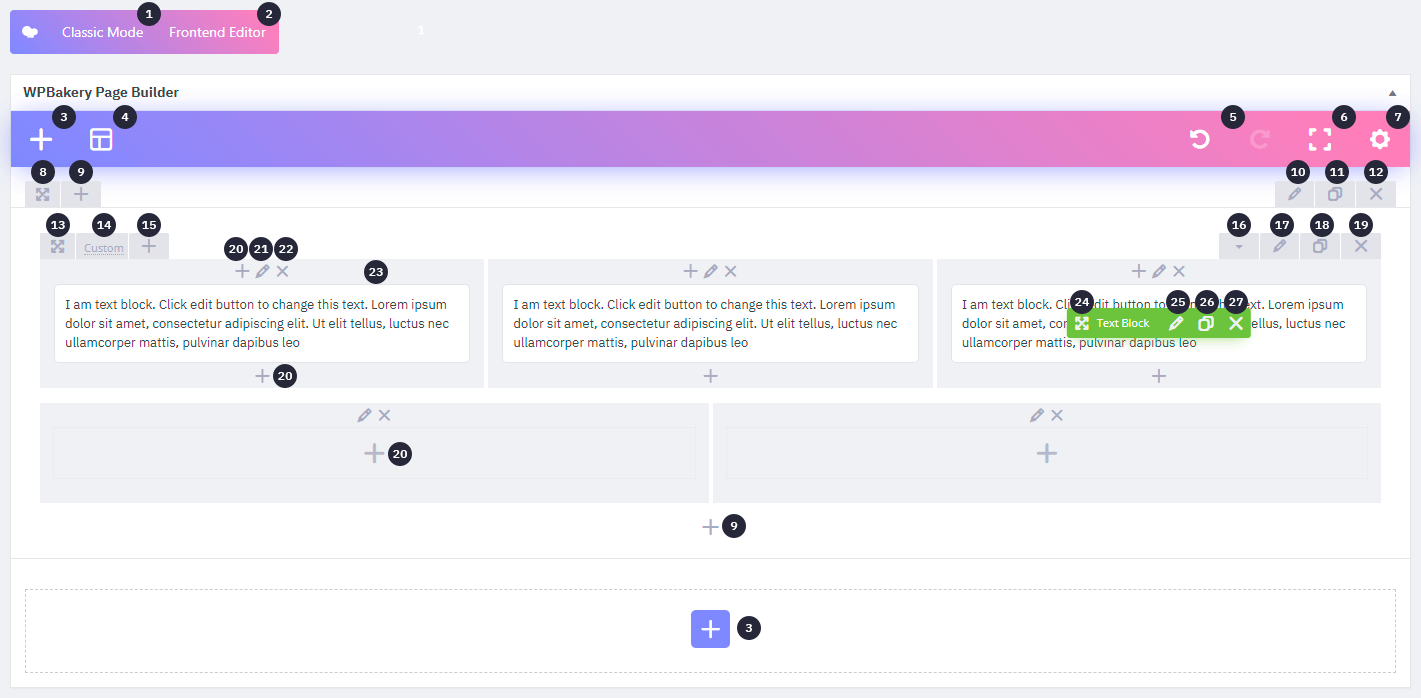
In this overview, you will find everything you need to know about Backend Builder. The SmartKit WPBakery Page Builder has everything you need to manage content elements with a single click: add, edit, duplicate, remove or create element presets, etc. Let’s have a look at the main page builder’s control elements:

1. Classic Mode: this changes the mode by bringing you to the native WordPress text editor.
2. Frontend Editor: this opens the Frontend editor mode.
3. Add element: this opens the window containing all the available elements that can be inserted into the page.
4. Layouts: opens the custom layout section.
5. History: this shows the history states, allowing you to step backward throughout your actions.
6. Fullscreen: this switches to fullscreen display mode.
7. Custom CSS: click on it to open a code editor window and insert your custom code for the actual page.
8. Section drag: press this icon and start drag sections to other available positions.
9. Add row: click on it to add new row to section.
10. Section settings: this opens the overlay window with the section settings organized in convenient tabs.
11. Section clone: this clones the section from the layout.
12. Section delete: this removes the row from the layout.
13. Row drag: press this icon and start drag rows to other available positions.
14. Row layout: the lines icon opens the row layout where you can change the number of columns.
15. Add column: click on it to add new column to row.
16. Toggle row: click on it to toggle the row view.
17. Row settings: this opens the overlay window with the row settings organized in convenient tabs.
18. Row clone: this clones the row from the layout.
19. Row delete: this removes the row from the layout.
20. Add element to column: this opens the window containing all the available elements that can be inserted into the column.
21. Column settings: this opens the overlay window with the columns settings organized in convenient tabs.
22. Column delete: this removes the column from the row.
23. Column drag: by pressing this area it is possible to drag a column to other available positions within the same row.
24. Element drag: by pressing the name turns the cursor into the drag icon and it’s used to drag the Element.
25. Element settings: this opens the overlay window with the element settings organized in convenient tabs.
26. Element clone: this clones the element from the layout.
27. Element delete: this deletes the element from the layout.