Что такое мега-меню
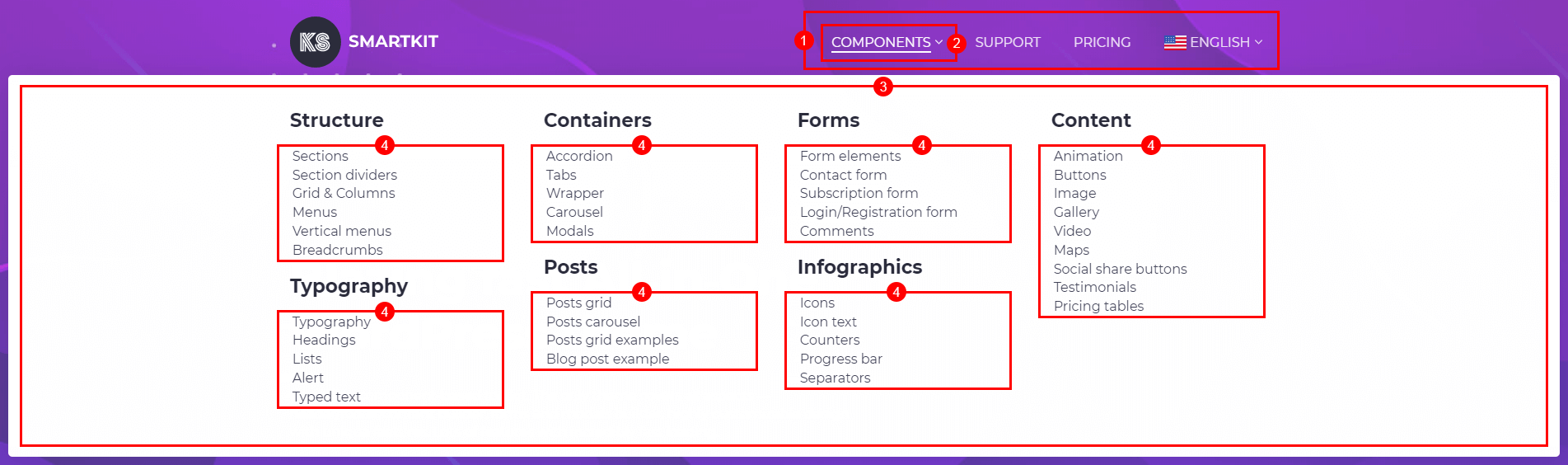
Мега-меню — выпадающая панель с большим списком элементов, которая появляется при наведении курсора на один из основных элементов навигации. Связанные элементы списка часто группируются по категориям. Панель может содержать любые другие компоненты: заголовки, изображения и даже видео.

1. Основная навигация
2. Запускающий элемент
3. Блок мега-меню
4. Внутренние меню
Блок мега-меню создается так же, как обычный блока контента. Основная особенность заключается в том, что данный блок можно использовать в редакторе меню WordPress в качестве пункта меню.
Как создать блок мега меню
Перед созданием блока мега меню включите WPBakery Page Builder для типа записи menu_post
Как включить конструктор страниц для пользовательских типов записей
Вы можете импортировать готовые мега-меню из демо данных или создать их самостоятельно.
- Перейдите в раздел KSF SmartKit > Мега меню в сайдбаре административной панели WordPress и нажмите Добавить новый подвал.
- Введите название для блока мега меню (например, «My site mega menu»).
- Добавьте содержимое блока мега меню, используя WPBakery Page Builder (узнать об использовании конструктора страниц можно здесь).
- Нажмите кнопку Опубликовать.
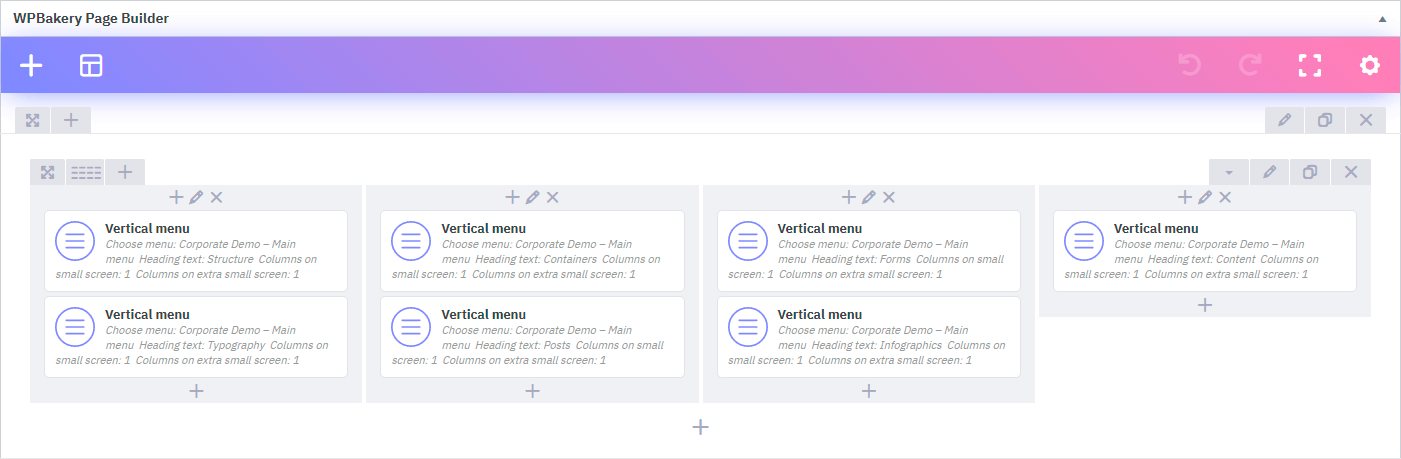
Создание макета
- Нажмите кнопку Добавить элемент в редакторе WPBakery Page Builder.
- Найдите элемент Секция во всплывающем окне и нажмите, чтобы его добавить. После добавления Секции, Ряд добавится автоматически.
- Выберите количество колонок в ряду, нажав на иконку Три горизонтальные линии в левом верхнем углу элемента Ряд. Обычно используется три или четыре колонки.
- Нажмите кнопку в виде Карандаша в правом верхнем углу элемента Ряд или в правом верхнем углу элемента Секция, чтобы открыть окно настроек этих компонентов.

Добавление внутренних меню
Внутренние меню с категориями можно создать с использованием компонента Вертикальное меню.
Создайте несколько меню в WordPress, используя раздел Внешний вид > Меню в административной панели WordPress.
Укажите названия для ваших меню, например, «Category 1», «Category 2».
Меню в SmartKit создаются так же, как в любых других темах WordPress.
Если вы не хотите создавать отдельные меню WordPress для каждой категории, вы можете создать свой список элементов меню в окне настроек компонента.
Для того, чтобы добавить вертикальное меню, сделайте следующее:
- Нажмите на кнопку + в колонке, в которую вы хотите добавить меню.
- Найдите компонент Вертикальное меню во всплывающем окне добавления компонентов. Кликните по нему, чтобы добавить компонент в подвал.
- Выберите WordPress Меню или Кастомный в выпадающем списке Источник.
- Если источником является меню WordPress, выберите его название в списке меню и задайте прочие параметры в окне настроек.
- Нажмите кнопку Сохранить изменения.
Как добавить панель мега-меню в основное навигационное меню
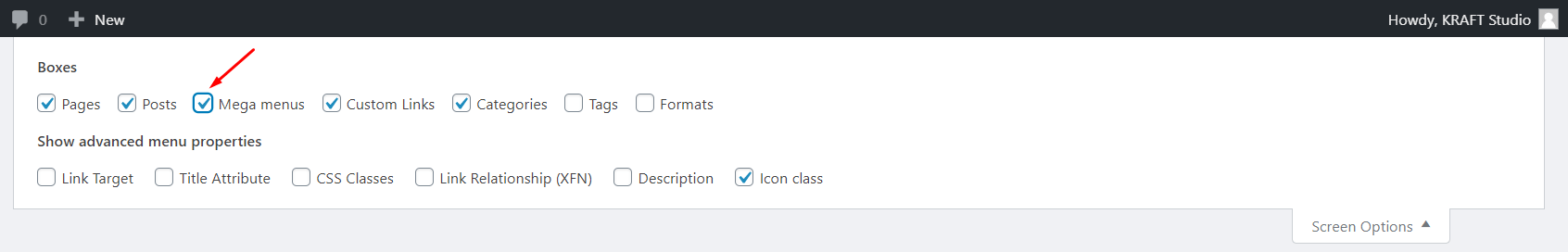
Перейдите к экрану редактирования основного навигационного меню (Внешний вид > Меню). Откройте Настройки экрана и включите отображение блоков Мега-меню.

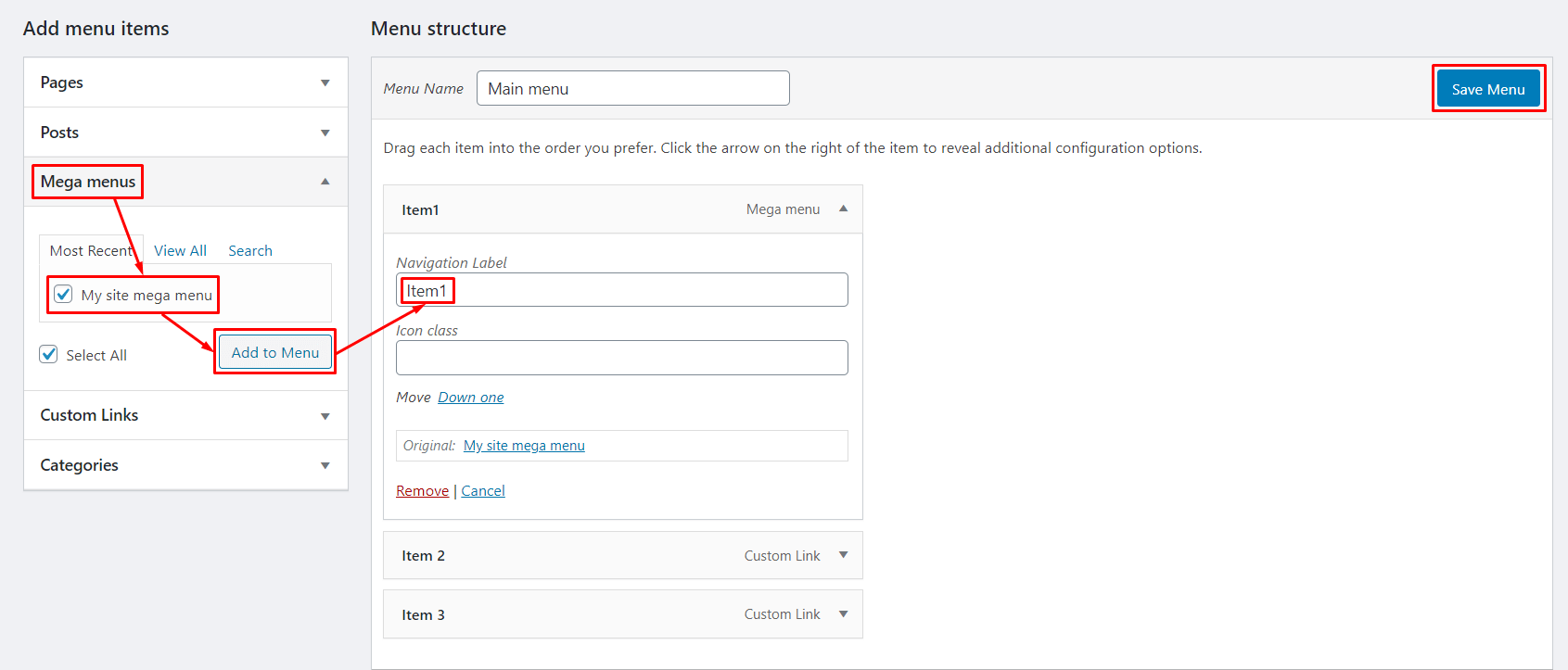
Выберите ваше мега-меню в списке слева и нажмите кнопку Добавить в меню. При необходимости измените надпись у пункта в навигации и нажмите кнопку Сохранить меню.

На этом создание мега-меню завершается.