Добавление кастромного кода
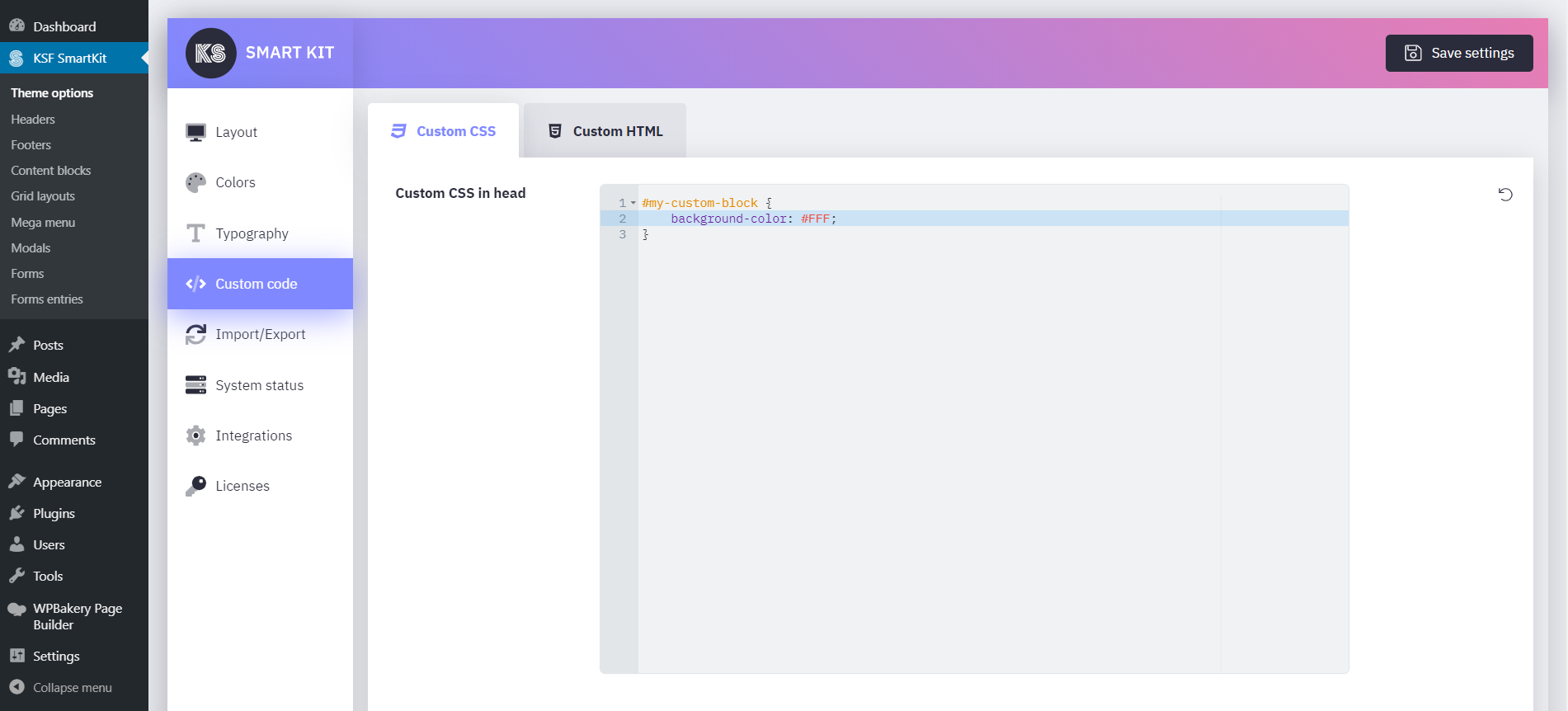
Для добавления кастомного кода откройте KSF SmartKit > Настройки темы > Кастомный код.
Вы можете добавить свои стили, HTML и скрипты.
Чтобы добавить javascript используйте тег <script></script> в HTML коде.
Код можно добавить в шапку или подвал сайта.

Кастомный код для отдельных страниц
Кастомный код из настроек темы — это глобальная настройка. Он загружается для всех страниц сайта.
Вы можете добавить кастомные стили для определённого блока, шапки, подвала, страницы, записи или кастомной записи.
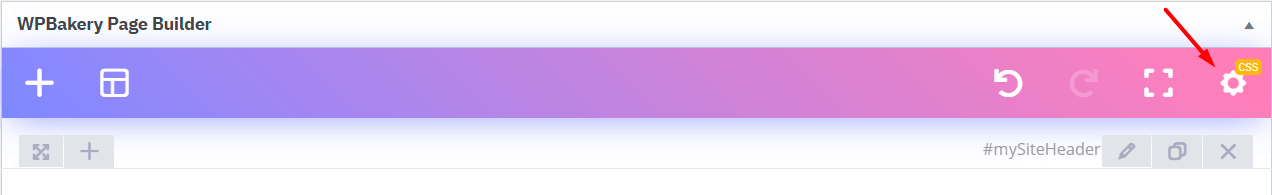
Для этого перейдите к блоку WP Bakery Page builder и нажмите кнопку Настройки страницы в верхней правой части редактора.
Введите свой CSS код и сохраните изменения.

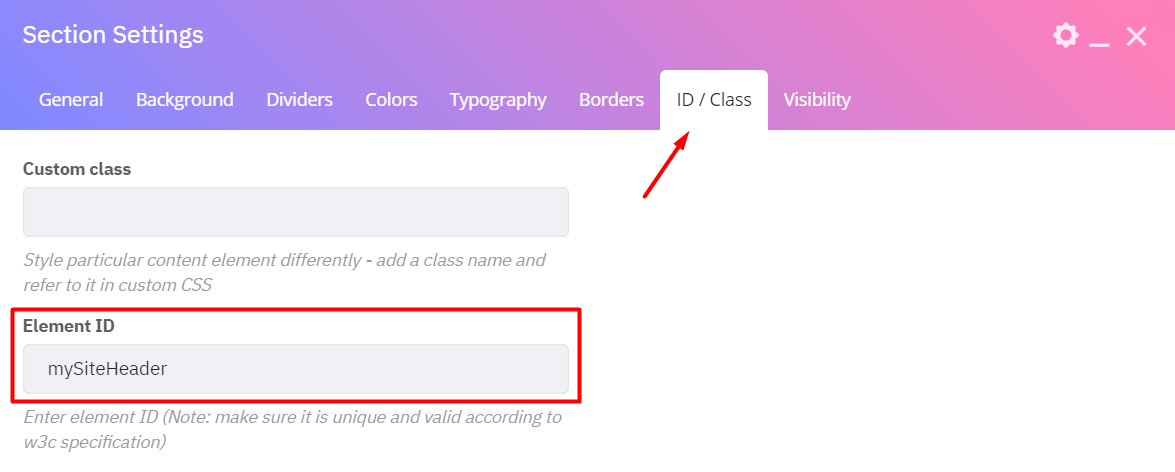
Как добавить id или CSS класс для элемента
Чтобы добавить уникальный id или кастомный класс для элемента в конструкторе страниц, нажмите на Иконку карандаша в верхней части элемента.
Перейдите на вкладку ID/Класс в окне настроек компонента и установите уникальный id или класс.