Как создать шапку сайта
Перед созданием шапки сайта включите WPBakery Page Builder для типа записи header_post
Как включить конструктор страниц для пользовательских типов записей
Вы можете импортировать готовые шапки из демо данных или создать их самостоятельно.
- Перейдите в раздел KSF SmartKit > Шапки в сайдбаре административной панели WordPress и нажмите Добавить новую шапку.
- Введите название для шапки (например, «My site header»).
- Добавьте содержимое шапки, используя WPBakery Page Builder (узнать об использовании конструктора страниц можно здесь).
- Нажмите кнопку Опубликовать.
Создание макета шапки
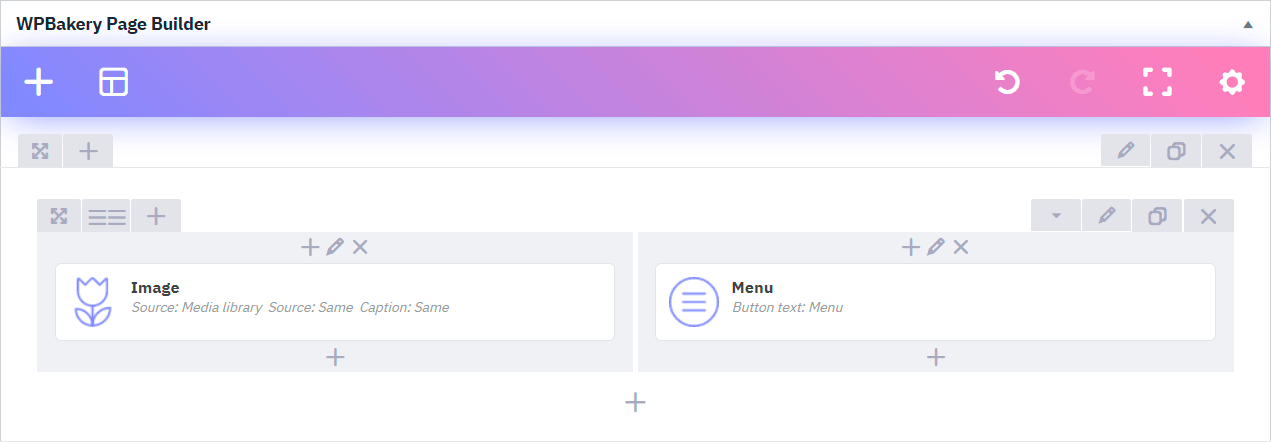
- Нажмите кнопку Добавить элемент в редакторе WPBakery Page Builder.
- Найдите компонент Секция во всплывающем окне и нажмите, чтобы его добавить. После добавления Секции, Ряд добавится автоматически.
- Выберите количество колонок в ряду, нажав на иконку Три горизонтальные линии в левом верхнем углу элемента Ряда. Обычно используется две или три колонки.
- Нажмите на кнопку в виде Карандаша в правом верхнем углу элемента Ряда, чтобы открыть окно настроек ряда. Вертикальное размещение колонок установите По центру, а Горизонтальное размещение колонок — равномерно.
- Откройте настройки правой колонки. Выравнивание текста установите Справа.
Если у вас три колонки, установите Выравнивание по центру для второй колонки.
При необходимости вы можете добавить еще одну Секцию таким же образом.

Добавление логотипа сайта
Подготовьте файл логотипа с прозрачным фоном в формате .png или .svg.
Если вы используете svg, установите плагин SVG Support.
- Нажмите на кнопку + в левой колонке.
- Найдите компонент Изображение во всплывающем окне и нажмите, чтобы его добавить.
- В окне настроек нажмите кнопку +. Перейдите на вкладку Загрузить файлы и нажмите кнопку Выберите файлы. CВыберите файл для загрузки и нажмите кнопку Выбрать изображение.
- Перейдите на вкладку Блочная модель в окне настроек изображения и установите для Margin снизу значение Ноль (0px).
- Настройте другие параметры в окне и сохраните изменения. При необходимости вы можете изменить Ширину и Размер изображения.
Добавление навигационного меню
Создайте меню в WordPress, используя раздел Внешний вид > Меню в административной панели WordPress.
Укажите название для вашего меню, например, «Main menu», а затем нажмите на кнопку Создать меню.
Меню в SmartKit создаются так же, как в любых других темах WordPress.
- Нажмите на кнопку + в колонке, в которую вы хотите добавить меню.
- Найдите компонент Меню во всплывающем окне добавления компонентов. Кликните по нему, чтобы добавить компонент в шапку.
- Выберите «Main menu» из списка меню и задайте другие параметры в окне настроек компонента.
- Перейдите во вкладку Блочная модель в окне настроек и задайте Margin снизу равный 0.
- Если необходимо, включите мобильное меню и настройте его на вкладке Мобильное меню. Вы можете выбрать разные меню для ПК и мобильных устройств.
- Нажмите кнопку Сохранить изменения.
Добавление ссылок на социальные сети
Создайте иконки со ссылками на ваши профили в социальных сетях.
- Нажмите на кнопку + в колонке, в которую вы хотите добавить иконки социальных сетей.
- Найдите компонент Иконка во всплывающем окне добавления компонентов и кликните, чтобы добавить его.
- Выберите иконку (например. facebook), включите Добавить ссылку и введите URL в окне настроек.
- Перейдите во вкладку Блочная модель в окне настроек и задайте Margin снизу равный 0 и Margin справа со значением Средний.
- Задайте остальные параметры в окне настроек и сохраните изменения.
- Добавьте еще несколько иконок в эту же колонку тем же путём.
Создание шапки с прозрачным фоном
Функция Наложить шапку позволит вам создать красивый минималистичный дизайн страницы.
- Создайте шапку с прозрачным фоном.
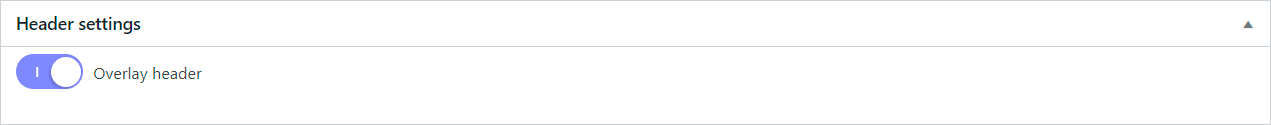
- Активируйте опцию Наложить шапку в нижней части экрана редактирования шапки.
- Сохраните шапку.

Создание прилипающей шапки
Функция Прилипающая шапка фиксирует шапку в верхней части экрана, когда пользователь прокручивает страницу вниз. Таким образом обеспечивается быстрый доступ к меню при просмотре любой части страницы.
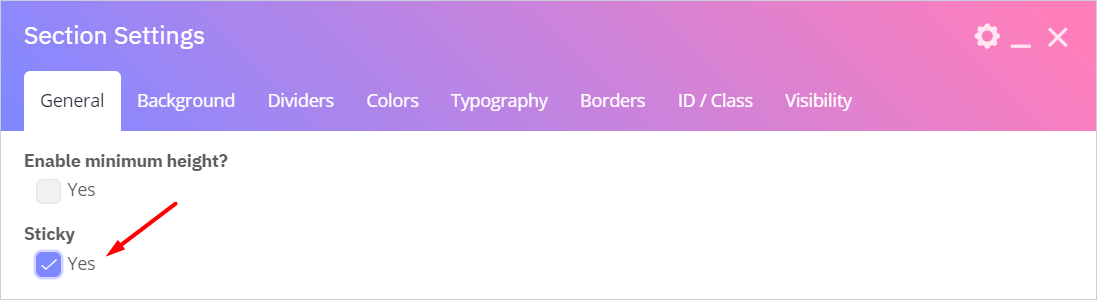
Если вам нужна такая шапка, включите опцию Прилипающая в настройках соответствующей секции вашей шапки.

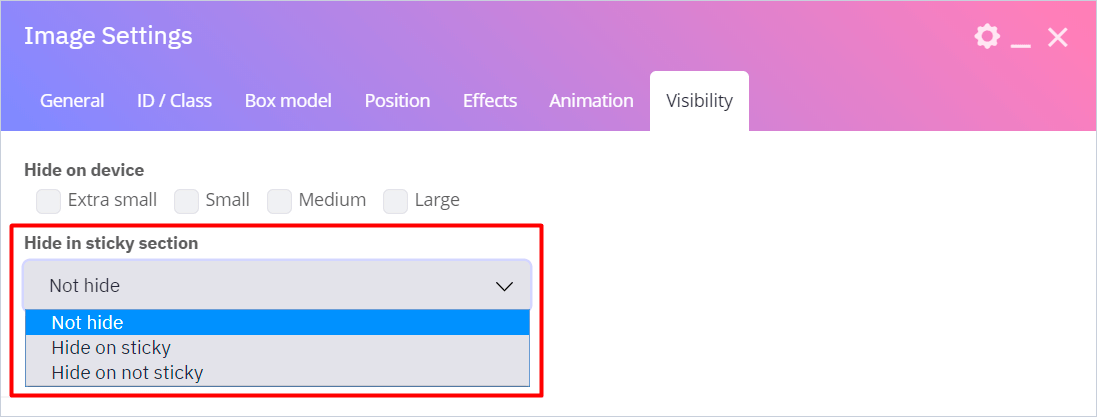
Вы можете показать или скрыть некоторые компоненты, когда шапка прилипает к верхней части экрана. Например, вы хотите установить для прилипающей шапки другой логотип меньшего размера. Для этого вставьте сразу два логотипа в одну колонку. Затем настройте поведение соответствующих компонентов на вкладке Видимость в окне настроек.

Также вы можете более гибко настроить стиль шапки в состоянии прилипания, используя кастомный CSS.
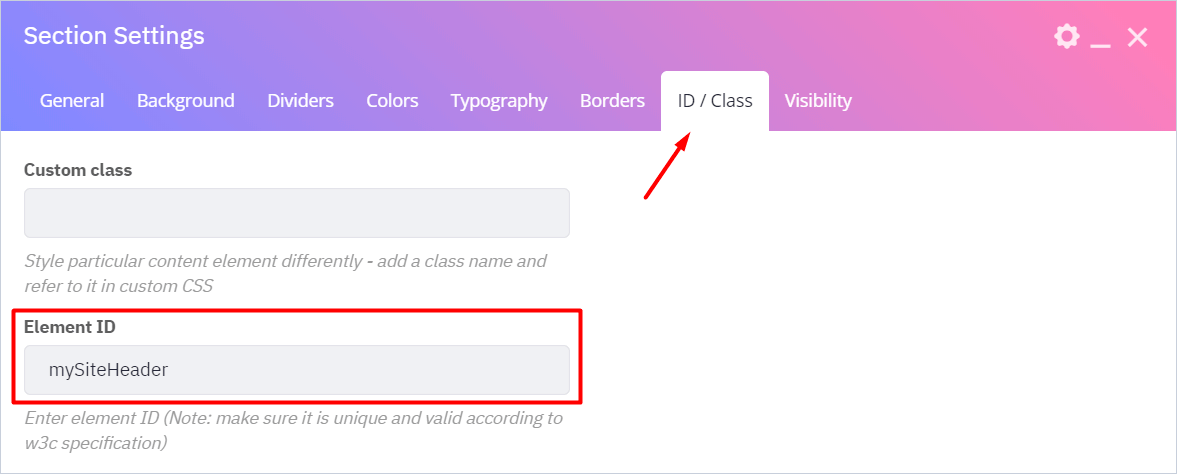
Перейдите на вкладку ID/Класс в настройках прилипающей секции и задайте любой уникальный id или класс.

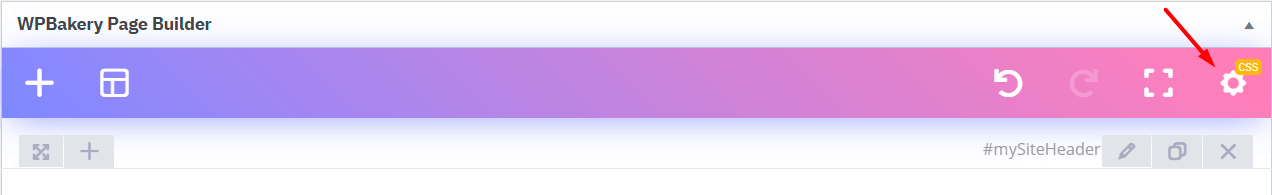
Нажмите на кнопку ввиде шестеренки в верхней части редактора, чтобы применить кастомный CSS.

Введите CSS код, используя уникальный id или класс совместно с классом --sticky.
Например:#mySiteHeader.\--sticky {
background:var(--dark);
}
После этого сохраните шапку.
Как применить шапку к страницам сайта
Теперь вы можете применить данную шапку к отельным страницам или группам страниц. Подробнее об этом в в разделе Настройки макета.