Тема имеет встроенные возможности для создания модальных окон. Вы можете создавать модальные окна с помощью WPBakery Page Builder с максимальной гибкостью.
Вы можете вставить любой контент в модальное окно, а также настроить фон, расположение, ширину, цвета, анимацию окна.
Модальные окна могут быть вызваны по различным условиям: по классу, по таймеру, при прокрутке и перед тем, как пользователь покинет сайт.
Как создать модальное окно
Перед созданием модальных окон включите WPBakery Page Builder для типа записи modal_post
Как включить конструктор страниц для пользовательских типов записей
Вы можете импортировать готовые модальные окна из демо данных или создать их самостоятельно.
- Перейдите в раздел KSF SmartKit > Модальные окна в сайдбаре административной панели WordPress и нажмите Добавить новое модальное окно.
- Введите название для модального окна (например, «Popup 1»).
- Добавьте содержимое модального окна, используя WPBakery Page Builder (узнать об использовании конструктора страниц можно здесь).
- Нажмите кнопку Опубликовать.
Как показать модальное окно на сайте
Если вы хотите использовать это модальное окно на определенной странице, добавьте компонент Модальное окно в контент страницы.
Если вы хотите использовать это модальное окно на всех страницах сайта, добавьте компонент Модальное окно в футер сайта.
- Перейдите на экран редактирования, где вы хотите использовать компонент модального окна. Это может быть контент отдельной страницы или подвал сайта.
- Нажмите кнопку Добавить элемент в редакторе WPBakery Page Builder.
- Найдите компонент Модальное окно и нажмите не него, чтобы он добавился.
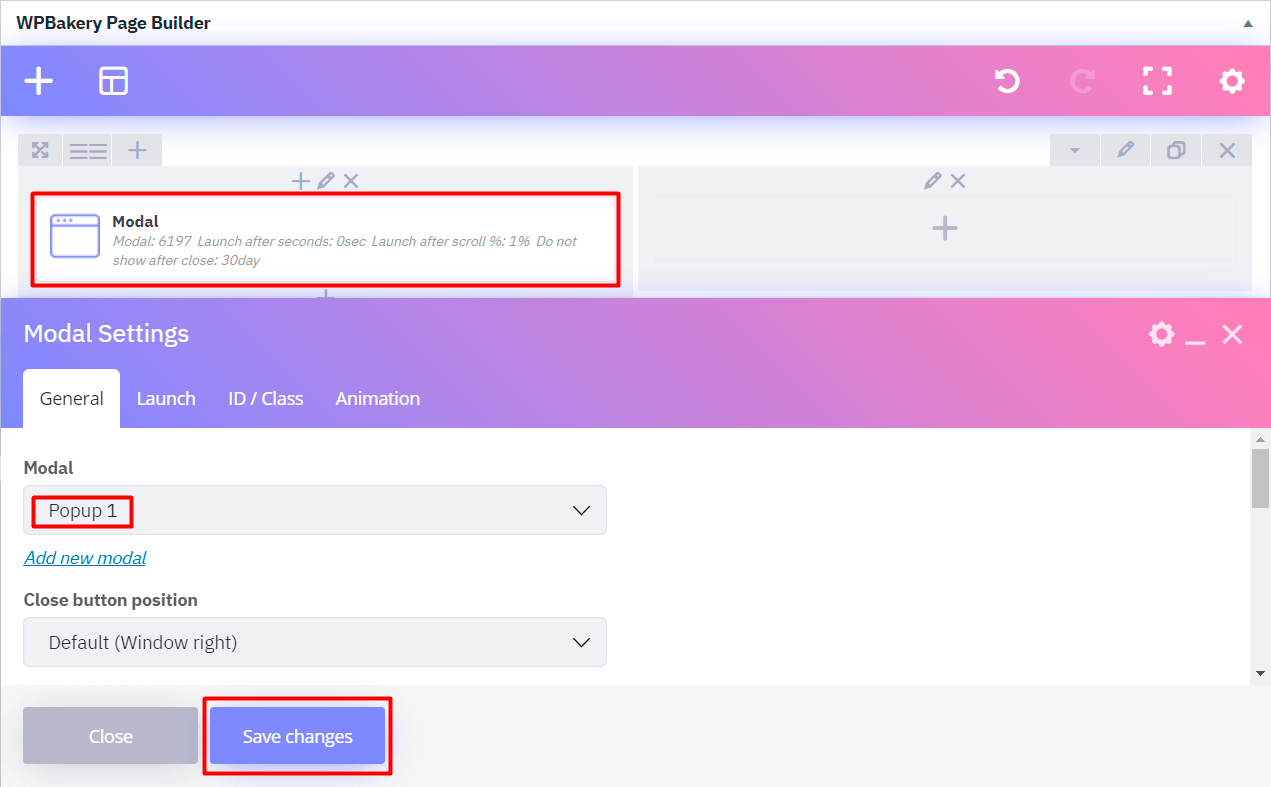
- Выберите название окна («Popup 1») из списка.
- Настройте фон, расположение, ширину, цвета, анимацию окна и другие параметры.
- Перейдите на вкладку Запуск и настройте условия запуска. Если вы хотите показать модальное окно при клике на конкретный элемент, используйте опцию Запустить через CSS класс.
- Нажмите кнопку Сохранить изменения.