Основной блок контента страницы («Мейн») включает в себя весь контент, который находится между верхним и нижним колонтитулами страницы. Данный блок представлен тегом <main></main> в коде страницы.
При создании домашней страницы создание основного блока макета, как правило, не требуется: содержимое страницы не имеет никаких дополнительных элементов между шапкой и подвалом. Вы можете использовать шаблон по умолчанию.
Но в случае записей блога или портфолио необходимы дополнительные общие элементы, кроме шапки и подвала (например, сайдбар, панель заголовка, хлебные крошки). В таком случае требуется создание кастомного «Мейна».
Как создать кастомный «Мейн»
Перед созданием кастомного «Мейна» включите WPBakery Page Builder для типа записи template_post
Как включить конструктор страниц для пользовательских типов записей
Вы можете импортировать готовые блоки из демо данных или создать их самостоятельно.
- Перейдите в раздел KSF SmartKit > Блоки контента в сайдбаре административной панели WordPress и нажмите Добавить новый блок контента.
- Введите название блока (например, «Blog article layout»).
- Добавьте содержимое блока, используя WPBakery Page Builder (узнать об использовании конструктора страниц можно здесь).
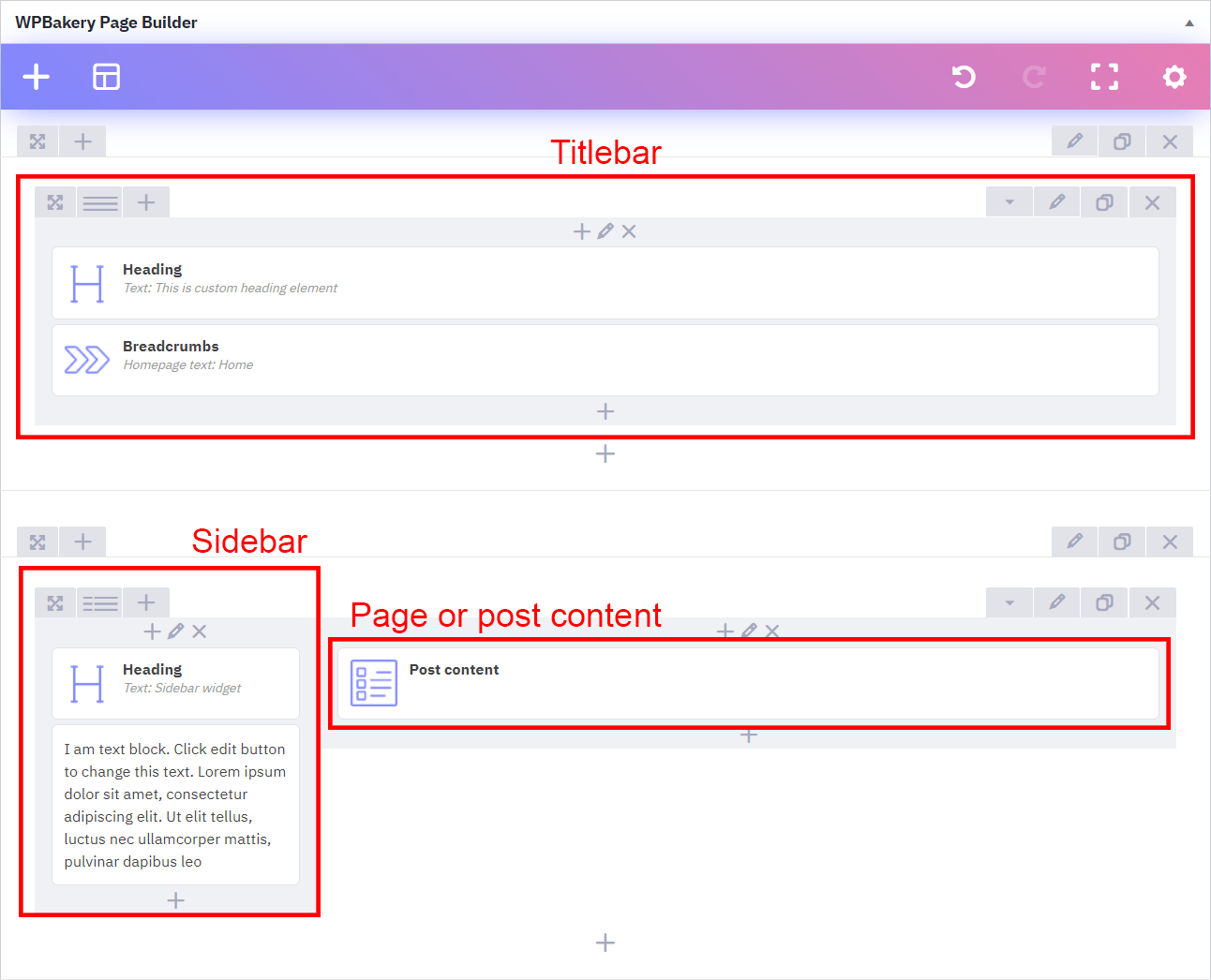
Как правило, кроме непосредственно контента страницы (или записи), «мейн» содержит заголовок страницы, «хлебные крошки» и сайдбар. - Нажмите кнопку Опубликовать.
Создание рядов и колонок в «Мейне»
Добавление секции блока заголовка страницы
- Нажмите кнопку Добавить элемент в редакторе WPBakery Page Builder.
- Найдите компонент Секция во всплывающем окне и нажмите, чтобы его добавить. После добавления Секции, Ряд добавится автоматически.
- Нажмите на иконку Карандаш в правом верхнем углу элемента Ряда или в правом верхнем углу элемента Секции, чтобы открыть окно настроек этих компонентов.
Добавление секции с сайдбаром
- Создайте вторую секцию тем же способом.
- Выберите количество колонок в ряду, нажав на иконку Три горизонтальные линии в левом верхнем углу элемента Ряда. Обычно ширина сайдбара выбирается 20%, 1/4 или 1/3. Сайдбар может располагаться слева или справа.
- Задайте зазор между колонками на вкладке Колонки в окне настроек ряда. Обычно это значение Большой или кастомное значение.
- Нажмите на кнопку + в колонке, где будет располагаться контент поста.
- Найдите компонент Контент поста во всплывающем окне и нажмите, чтобы его добавить.
- Для того, чтобы настроить адаптивность сайдбара, нажмите на кнопку в виде Карандаша вверху колонки.
- Нажмите на кнопку Сохранить изменения.

Добавление заголовка страницы/записи
- Нажмите на кнопку + в колонке, где вы хотите добавить заголовок.
- Найдите компонент Заголовок во всплывающем окне и нажмите, чтобы его добавить.
- Выберите H1 в выпадающем списке Тег элемента и Заголовок пост/страницы, архивной страницы, поиска или 404 в выпадающем списке Источник текста.
- Задайте остальные параметры в окне настроек и сохраните изменения.
Добавление навигации «Хлебные крошки»
Вы можете добавить в макет навигацию «Хлебные крошки» для повышения удобства.
- Нажмите на кнопку + в колонке, в которую вы хотите добавить навигацию.
- Найдите компонент Хлебные крошки во всплывающем окне и нажмите, чтобы его добавить.
- Задайте остальные параметры в окне настроек и сохраните изменения.
Добавление навигации в сайдбар
Создайте меню в WordPress, используя раздел Внешний вид > Меню в административной панели WordPress.
Укажите название для вашего меню, например, «Sidebar navigation», а затем нажмите на кнопку Создать меню.
Меню в SmartKit создаются так же, как в любых других темах WordPress.
- Нажмите на кнопку + в колонке, в которую вы хотите добавить меню.
- Найдите компонент Вертикальное меню во всплывающем окне добавления компонентов. Кликните по нему, чтобы добавить компонент в сайдбар.
- Выберите «Sidebar navigation» из списка меню и задайте другие параметры в окне настроек компонента.
- Нажмите кнопку Сохранить изменения.
Как использовать кастомный «Мейн» на страницах сайта
Теперь вы можете применить данный «Мейн» к отельным страницам или группам страниц. Подробнее об этом в в разделе Настройки макета.