Глобальные настройки макета
Перед настройкой макета сайта вам следует
Для одиночных страниц основной блок <main> должен содержать элемент Контент поста.
Элементы, которые вы включите в основной блок, будут общими для всех страниц, а в место элемента Контент поста будет выводиться индивидуальный контент страниц.
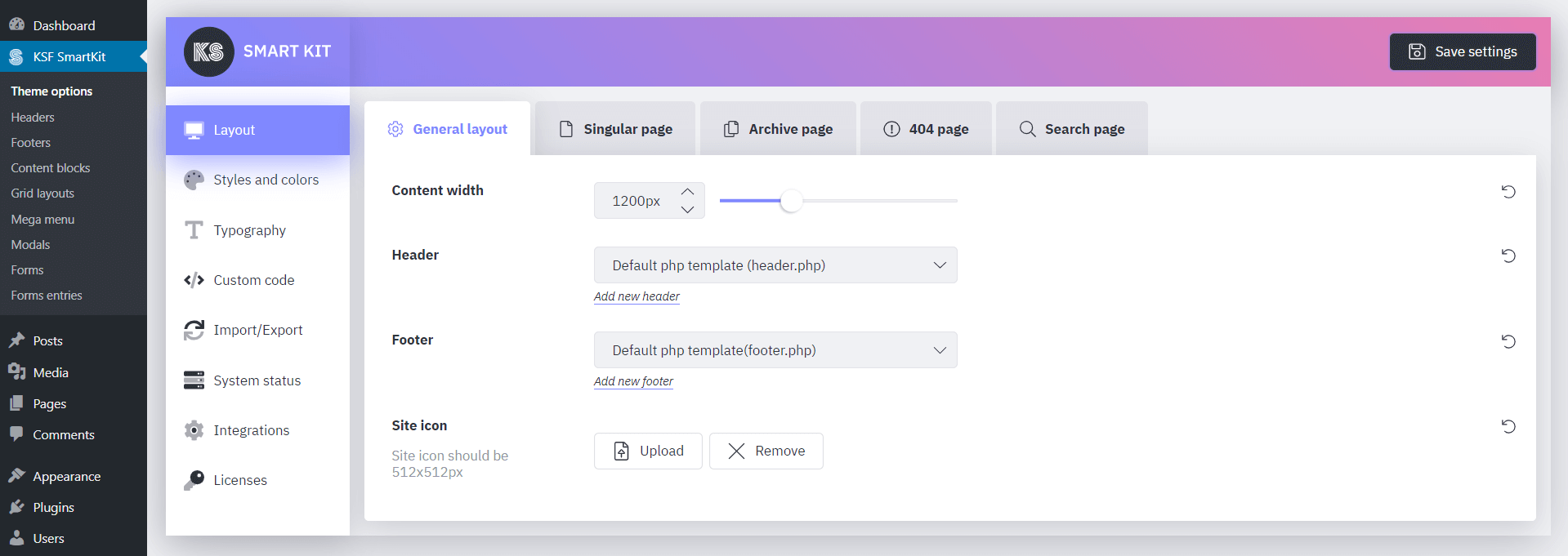
Для настройки макета страниц сайта перейдите в KSF SmartKit > Настройки темы > Макет.
Вы можете настроить следующие параметры макета:
- Ширину контента
- Шапку и подвал по умолчанию
- Иконку сайта

Вы можете установить шапку, подвал и основной блок контента для отдельных типов страниц:
- Записи и страницы
- Архивные страницы
- Кастомные записи
- Кастомные таксономии
- Страница поиска
- Страница 404
Также вы можете установить шапку, подвал и «мейн» для отдельных страниц.
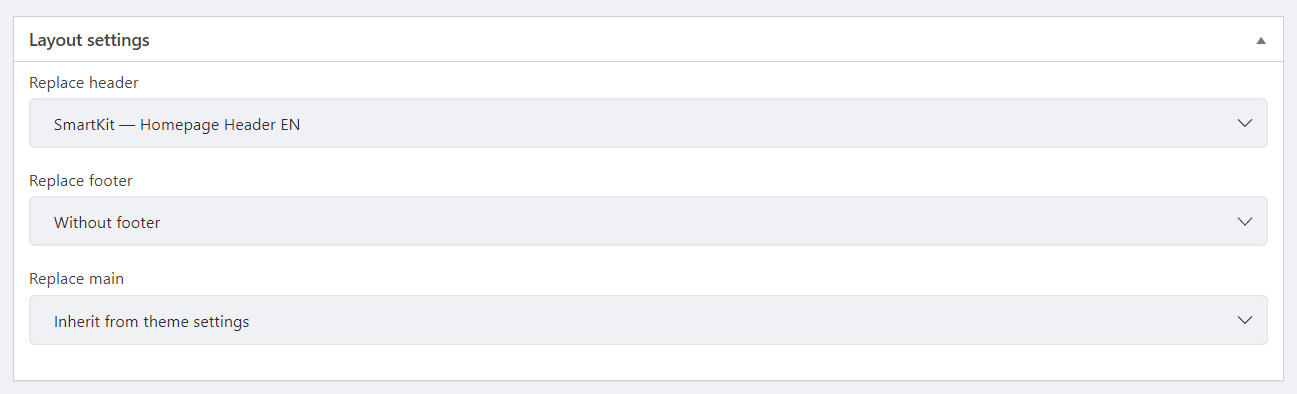
Настройки макета отдельных страниц
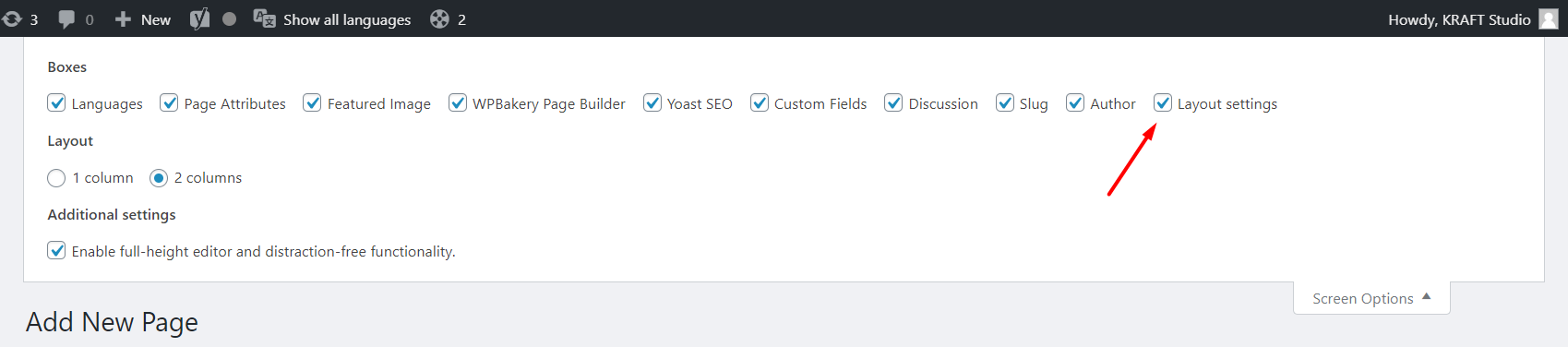
Перейдите к редактированию страницы, откройте Настройки экрана и активируйте Настройки макета.

Прокрутите вниз и установите шапку, подвал и основной блок контента в настройках макета.