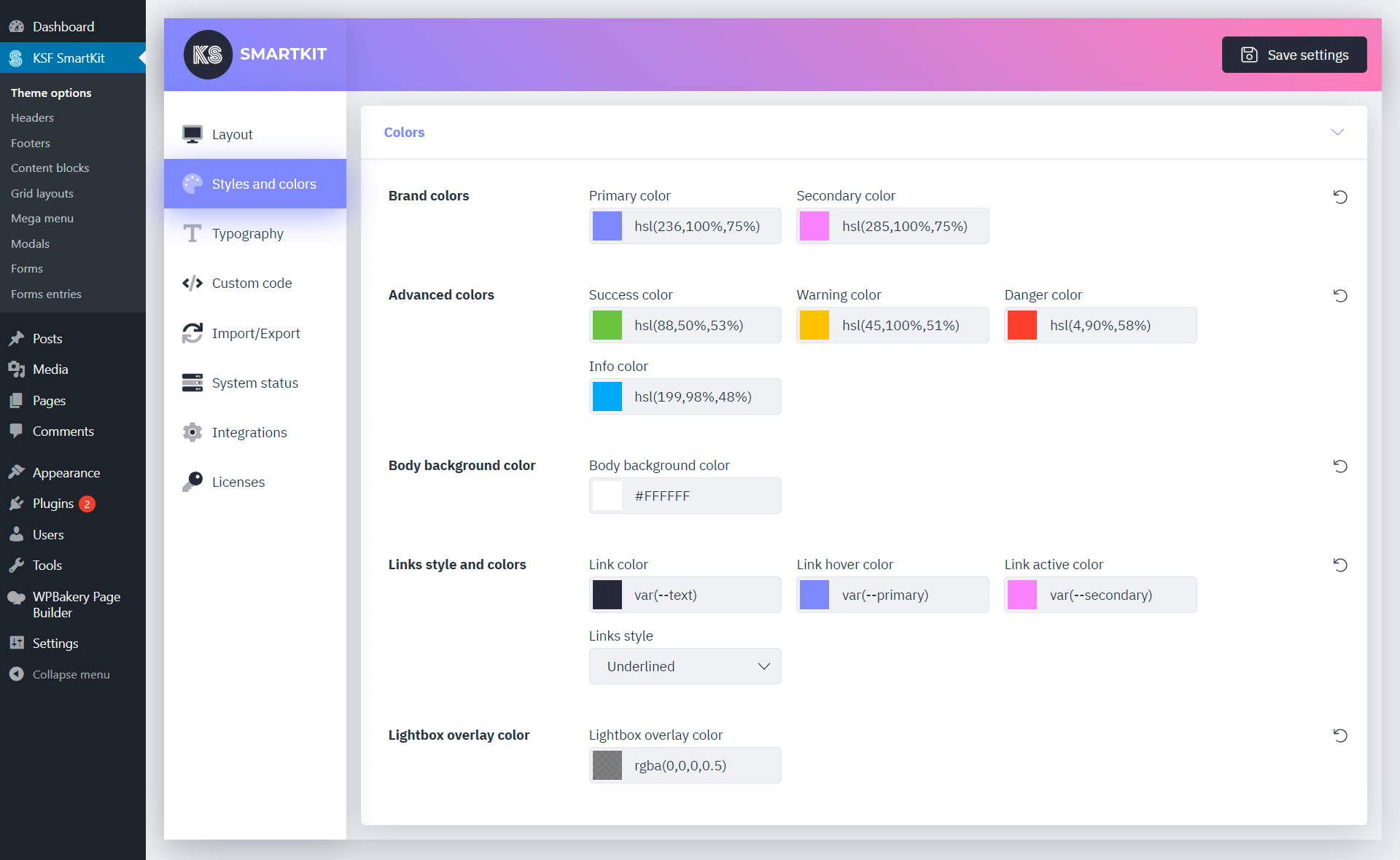
Для изменения цветов перейдите в KSF SmartKit > Настройки темы > Стили и цвета.
В этом разделе вы можете настроить цвет бренда, фона body, ссылок, и цвет оверлея лайтбокса.
Вы можете выбрать Стиль ссылок: подчёркнутый, подчёркнутый при наведении и без подчёркивания.

Инструмент выбора цвета поддерживает шестнадцатеричные, HSL и HSLA форматы, а также CSS переменные.
Доступные CSS переменные
Основные брендовые цвета
var(--primary) — основной цвет из настроек темыvar(--primary-dark) — затемнённый основной цветvar(--secondary) — вторичный цвет из настроек темыvar(--secondary-dark) — затемнённый вторичный цвет
Цвета body и ссылок
var(--text) — цвет текста из настроек темыvar(--link) — цвет ссылки из настроек темыvar(--link-hover) — цвет ссылки при наведении из настроек темыvar(--link-active) — цвет ссылки при нажатии из настроек темы
Дополнительные цвета
var(--success)var(--warning)var(--danger)var(--info)
Цвета на основе брендовых
var(--light)var(--light2)var(--light3)var(--middle)var(--middle2)var(--middle3)var(--dark)var(--dark2)var(--dark3)
Цвета, на основе брендовых, автоматически изменятся при установке основного и вторичного цвета.
Параметры цветов можно применять как глобально, так и для отдельных компонентов, большинство из которых также поддерживают градиенты.