Тема имеет встроенные возможности для создания форм. Вы можете создавать формы с помощью WPBakery Page Builder.
WPBakery Page Builder обеспечивает максимальную гибкость при создании форм обратной связи, подписки, входа/регистрации/восстановления пароля.
Как создать форму
Перед созданием форм включите WPBakery Page Builder для типа записи form_post
Как включить конструктор страниц для пользовательских типов записей
Вы можете импортировать готовые формы из демо данных или создать их самостоятельно.
- Перейдите в раздел KSF SmartKit > Формы в сайдбаре административной панели WordPress и нажмите Добавить новую форму.
- Введите название для формы (например, «My new form»).
- Добавьте элементы форм, используя WPBakery Page Builder (узнать об использовании конструктора страниц можно здесь).
- Нажмите кнопку Опубликовать.
Как добавить поля формы
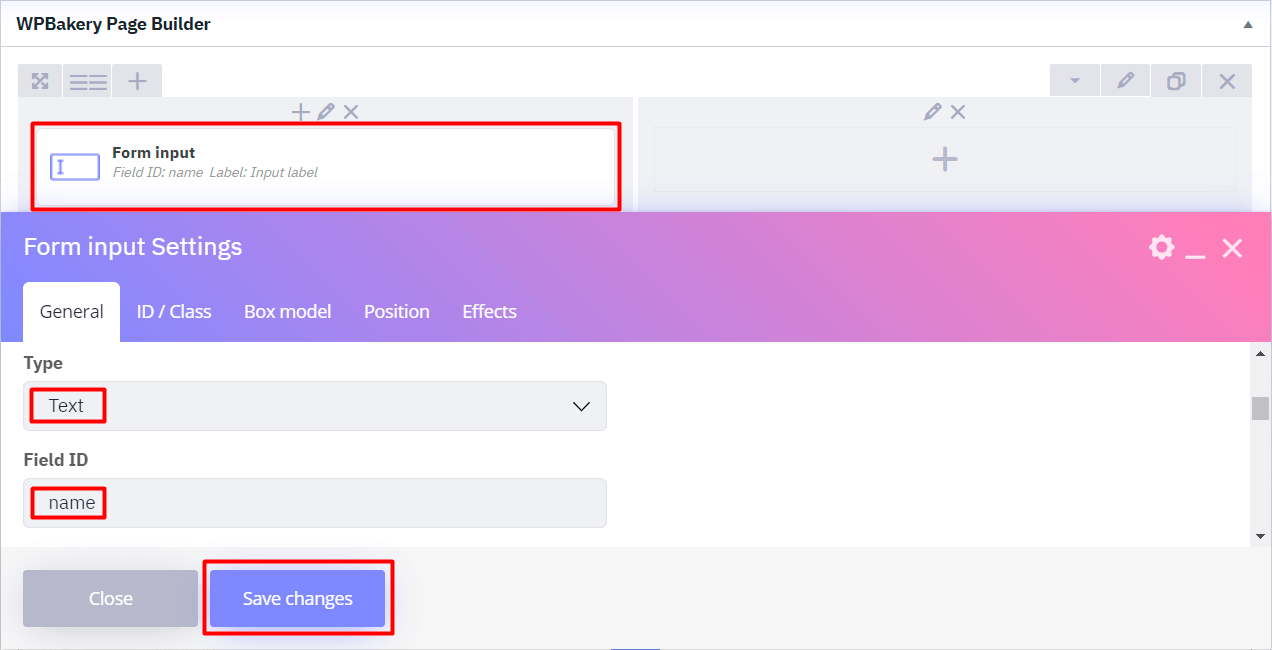
- Зайдите экран редактирования формы и нажмите на кнопку + в колонке, в которую вы хотите добавить элемент формы.
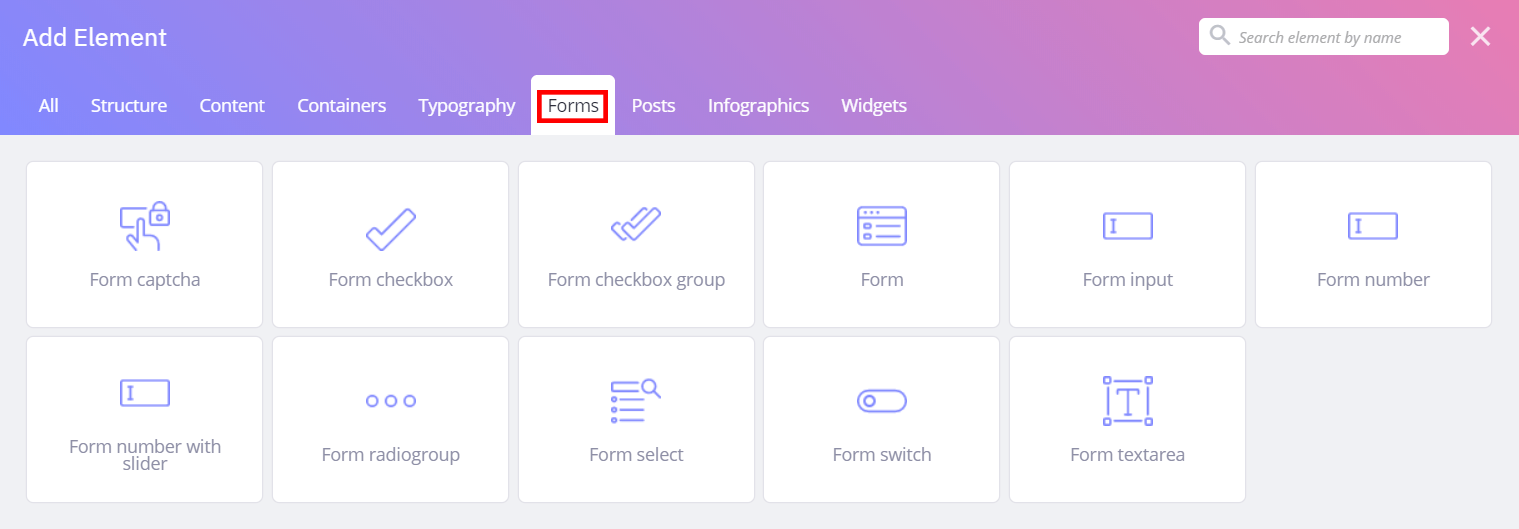
- Перейдите на вкладку Формы и найдите нужный элемент во всплывающем окне и кликните по нему, чтобы добавить его в форму.
- Задайте ID, стили и параметры валидации в окне настроек поля.
- Сохранить изменения.

Используйте символы «a-z» и подчеркивание «_».

Использование капчи
Для того, чтобы защитить ваш сайт от спама и прочих видов автоматизированных вредоносных действий, добавьте элемент Капча в форму.
Поле Капча в SmartKit рабоатет на основе сервиса Google reCAPTCHA.
Чтобы начать использовать reCAPTCHA, вам необходимо зарегистрироваться в своей учетной записи Google и сгенерировать пару ключей API для своего сайта.
Вы можете найти полное руководство здесь.
Перейдите к SmartKit > Настройки темы > Интеграции, установите пару ключей API и сохраните настройки темы.
Как настроить форму
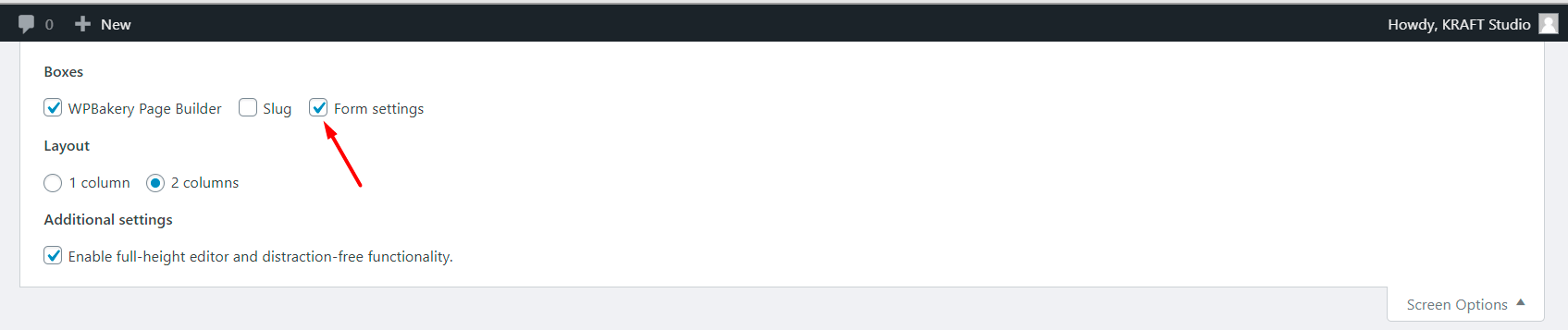
На экране редактирования формы откройте Настройки экрана и активируйте Настройки формы.

Scroll down and configure Form settings in metabox.
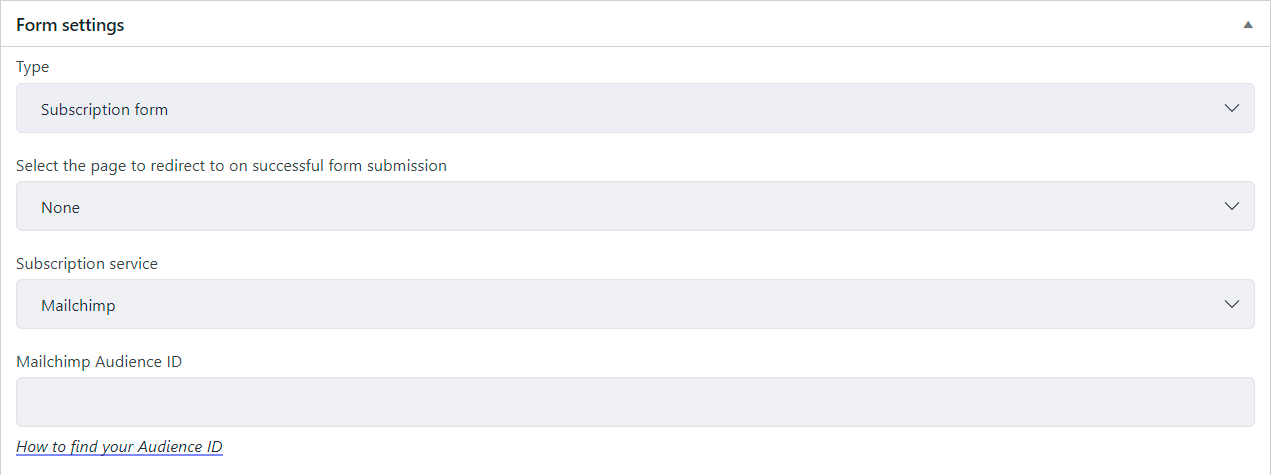
Прокрутите страницу вниз, перейдите в метабокс Настройки формы и настройте необходимые параметры.

Выберите тип формы. Имеется 5 типов форм:
- Форма обратной связи
- Форма входа
- Форма регистрации
- Форма восстановления пароля
- Форма подписки
Вы можете настроить сообщения формы и, если необходимо, выбрать страницу для редиректа.
Особенности конфигурации различных типов форм описаны ниже.
Форма обратной связи
Данные из формы могут быть отправлены на указанный адрес электронной почты или сохранены в базе данных сайта.
Обязательные настройки формы: Email и шаблон письма.
Опция Сохранять отправленные данные форм в базу данных позволяет сохранять данные формы в базе данных.
Для управления сообщениями, отправленными в форму, перейдите в раздел KSF SmartKit > Сообщения форм.
Пример полей формы обратной связи
| Поле | Элемент | Тип | ID | Обязательное? |
| Ваше имя | Поле ввода | Текст | «name» | + |
| Поле ввода | + | |||
| Тема | Поле ввода | Текст | «subject» | + |
| Сообщение | Текстовое поле | «message» | + | |
| Отправить | Кнопка | Отправка формы |
Пример шаблона письма
Сообщение от сайта [site_url]
[form_title]
Имя: [name]
Email: [email]
Тема: [subject]
Сообщение: [message]
Форма входа
Вы можете создать любую форму входа с помощью редактора форм и заменить стандартную форму WordPress.
Набор обязательных полей
| Поле | Элемент | Тип | ID | Обязательное? |
| Имя пользователя | Поле ввода | Логин | + | |
| Пароль | Поле ввода | Пароль | + | |
| Запомнить меня | Чекбокс | «remember» | ||
| Войти | Кнопка | Отправка формы |
Форма регистрации
Вы можете создать любую форму регистрации с помощью редактора форм и заменить стандартную форму WordPress.
Набор обязательных полей
| Поле | Element | Тип | Обязательное? |
| Имя пользователя | Поле ввода | Логин | + |
| Пароль | Поле ввода | Пароль | + |
| Повтор пароля | Поле ввода | Повтор | + |
| Отправить | Кнопка | Отправка формы |
Форма восстановления пароля
Вы можете создать любую форму восстановления пароля с помощью редактора форм и заменить стандартную форму WordPress.
Набор обязательных полей
| Поле | Элемент | Тип | Обязательное? |
| Имя пользователя | Поле ввода | Логин | + |
| Отправить | Кнопка | Отправка формы |
Форма подписки
Форма подписки имеет интеграцию с сервисом MailChimp.
Перейдите к Smart Kit > Настройки темы> Интеграции, установите ключ API MailChimp и сохраните настройки темы.
Набор обязательных полей
| Поле | Элемент | Тип | Обязательное? |
| Поле ввода | + | ||
| Подписаться | Кнопка | Отправка формы |
Для того, чтобы интегрировать текущую форму с Mailchimp, установите Mailchimp Audience ID.
Как найти свой Mailchimp Audience ID
Для нормальной работы формы, названия идентификаторов полей (ID) должны совпадать с идентификаторами полей в Mailchimp.
Как добавить форму на страницу
- Перейдите на экран редактирования, где вы хотите вставить форму. Это может быть контент отдельной страницы, шапка или футер.
- Нажмите кнопку Добавить элемент в редакторе WPBakery Page Builder.
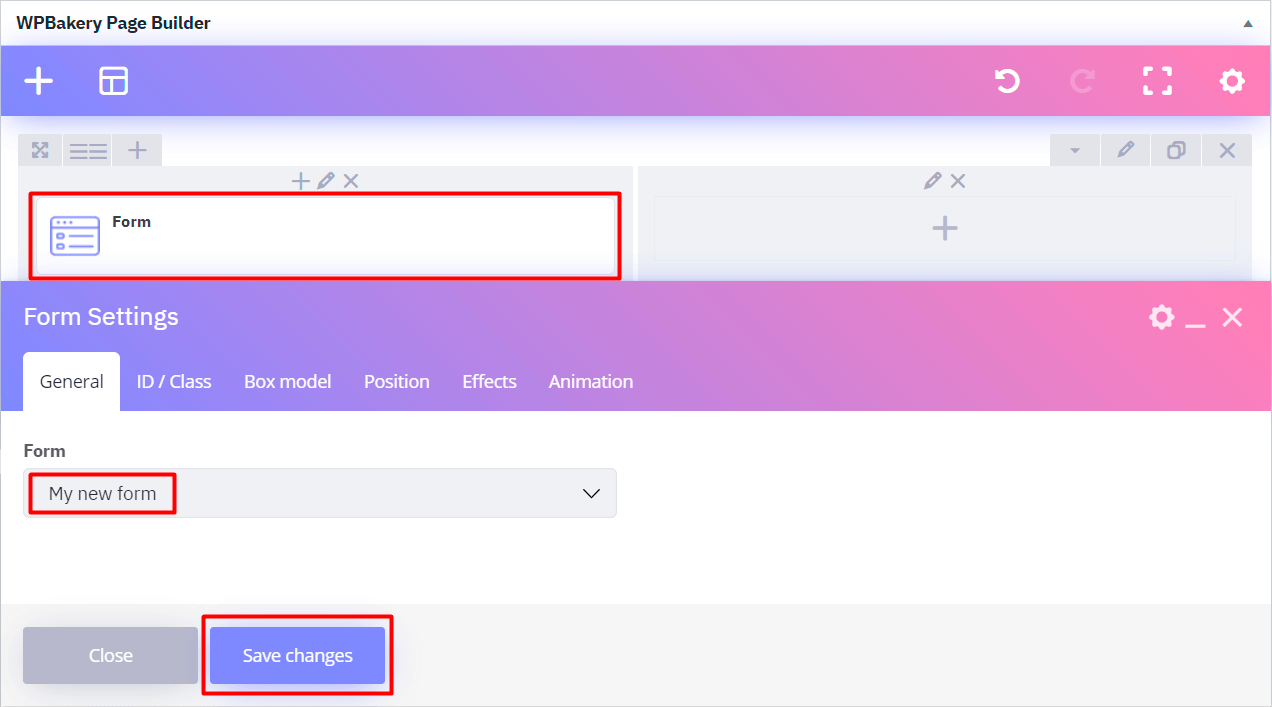
- Найдите компонент Форма во всплывающем окне и кликните, чтобы его добавить.
- Выберите название формы («My new form») из списка.
- Нажмите кнопку Сохранить изменения.
Готово. Ваша форма добавлена.

Вы также можете добавить форму с помощью шорткода точно так же, как в случае блоков контента.
После этого перейдите в раздел KSF SmartKit > Опции темы > Интеграции > Страницы входа/регистрации и установите страницы входа и регистрации.