Как создать подвал сайта
Перед созданием подвала сайта включите WPBakery Page Builder для типа записи footer_post
Как включить конструктор страниц для пользовательских типов записей
Вы можете импортировать готовые подвалы из демо данных или создать их самостоятельно.
- Перейдите в раздел KSF SmartKit > Подвалы в сайдбаре административной панели WordPress и нажмите Добавить новый подвал.
- Введите название для подвала (например, «My site footer»).
- Добавьте содержимое подвала, используя WPBakery Page Builder (узнать об использовании конструктора страниц можно здесь).
- Нажмите кнопку Опубликовать.
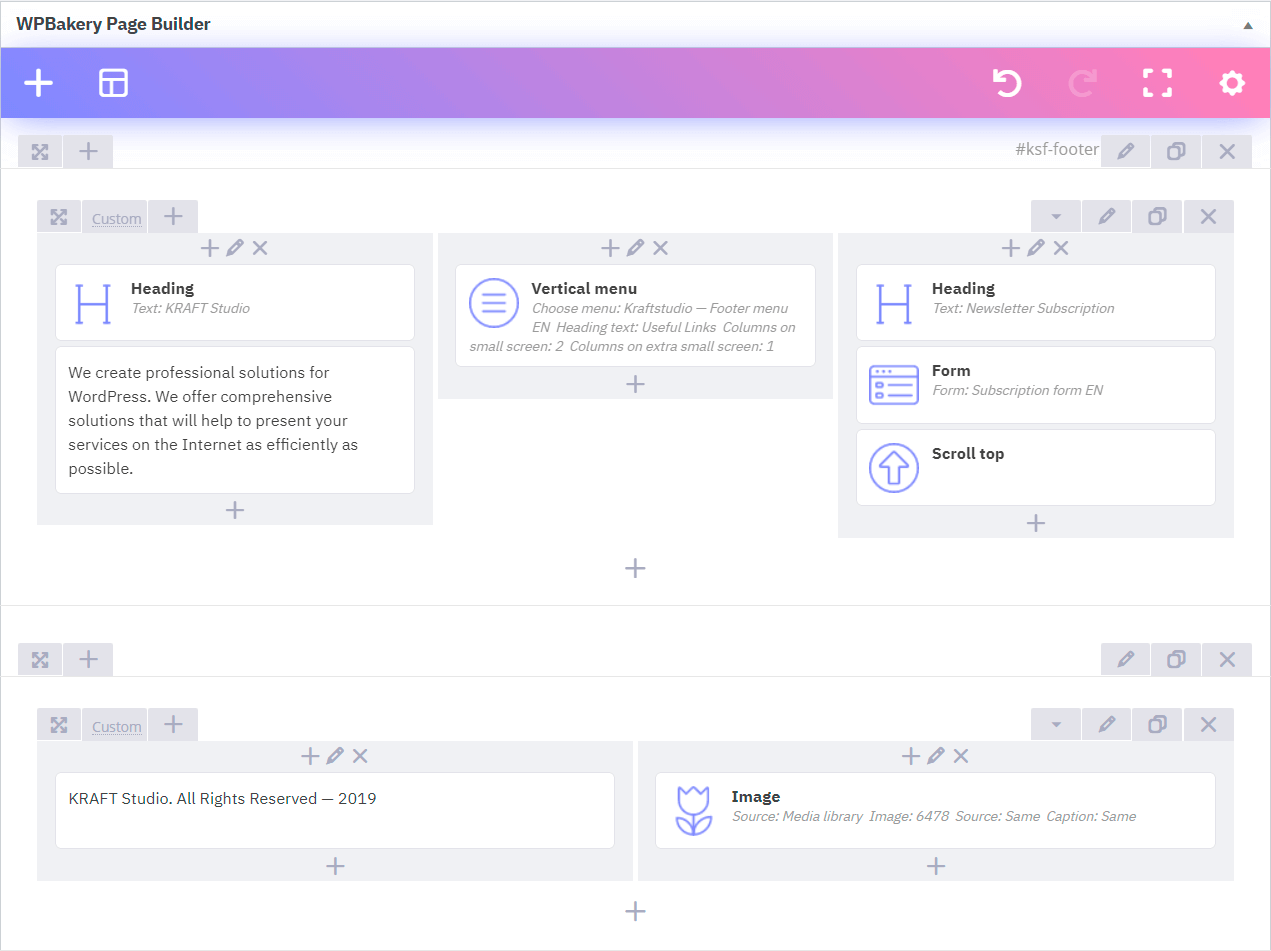
Создание макета подвала
- Нажмите кнопку Добавить элемент в редакторе WPBakery Page Builder.
- Найдите компонент Секция во всплывающем окне и нажмите, чтобы его добавить. После добавления Секции, Ряд добавится автоматически.
- Выберите количество колонок в ряду, нажав на иконку Три горизонтальные линии в левом верхнем углу элемента Ряда. Обычно используется три или четыре колонки.
- Нажмите кнопку в виде Карандаша в правом верхнем углу элемента Ряда или в правом верхнем углу элемента Секция, чтобы открыть окно настроек этих компонентов.
Создайте еще одну секцию с копирайтом тем же способом, если это необходимо.

Добавление меню в подвал
Создайте меню в WordPress, используя раздел Внешний вид > Меню в административной панели WordPress.
Укажите название для вашего меню, например, «Footer menu», а затем нажмите на кнопку Создать меню.
Меню в SmartKit создаются так же, как в любых других темах WordPress.
- Нажмите на кнопку + в колонке, в которую вы хотите добавить меню.
- Найдите компонент Вертикальное меню во всплывающем окне добавления компонентов. Кликните по нему, чтобы добавить компонент в подвал.
- Выберите «Footer menu» из списка меню и задайте другие параметры в окне настроек компонента.
- Нажмите кнопку Сохранить изменения.
Добавление ссылок на социальные сети
Создайте иконки со ссылками на ваши профили в социальных сетях.
- Нажмите на кнопку + в колонке, в которую вы хотите добавить иконки социальных сетей.
- Найдите компонент Иконка во всплывающем окне добавления компонентов и кликните, чтобы добавить его.
- Выберите иконку (например. facebook), включите Добавить ссылку и введите URL в окне настроек.
- Перейдите во вкладку Блочная модель в окне настроек и задайте Margin снизу равный 0 и Margin справа со значением Средний.
- Задайте остальные параметры в окне настроек и сохраните изменения.
- Добавьте еще несколько иконок в эту же колонку тем же путём.
Добавление кнопки «Наверх»
- Нажмите на кнопку + в любой из колонок.
- Найдите компонент Прокрутка наверх во всплывающем окне и нажмите, чтобы его добавить.
- Выберите Иконку, Размер и задайте другие параметры в окне настроек компонента.
- Сохраните изменения.
Как применить подвал к страницам сайта
Теперь вы можете применить данный подвал к отельным страницам или группам страниц. Подробнее об этом в в разделе Настройки макета.