Тема имеет встроенные возможности для создания сеток постов.
Вы можете отобразить в виде сетки ваши записи блога, товары, членов команды, портфолио, галерею изображений, архивы, категории, теги, пользовательские таксономии и термины. Все это можно реализовать с помощью компонента Post grid.
Всё перечисленное вы также можете отобразить в виде карусели.
Создание каруселей и сеток записей
Все элементы сетки будут иметь общий макет.
С помощью темы SmartKit вы можете создать макет сетки, используя WPBakery Page Builder, получая максимальную гибкость.
Как создать макет сетки записей
Перед созданием макета сетки включите WPBakery Page Builder для типа записи grid_post
Как включить конструктор страниц для пользовательских типов записей
Вы можете импортировать готовые макеты из демо данных или создать их самостоятельно.
- Перейдите в раздел KSF SmartKit > Grid layouts в сайдбаре административной панели WordPress и нажмите Add new grid layout.
- Введите название для подвала (например, «My grid layout»).
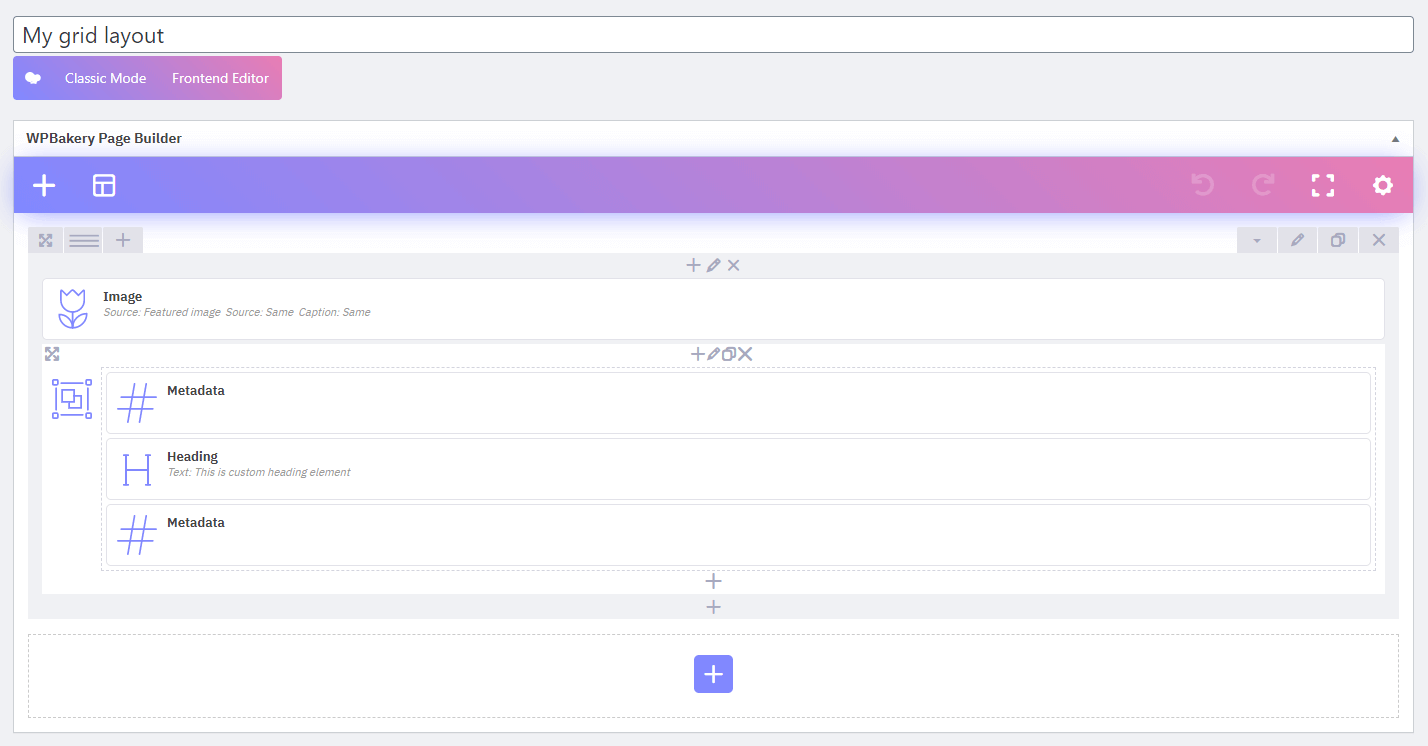
- Добавьте содержимое подвала, используя WPBakery Page Builder (узнать об использовании конструктора страниц можно здесь).
Обычно Grid layout содержит миниатюру изображения записи, название записи, метаданные: категория, тег, автор, счетчик просмотров и т.п. - Нажмите кнопку Опубликовать.

Добавление миниатюры изображения записи
Элементы сетки записей обычно имеют изображения. Чтобы настроить показ изображений, перейдите к экрану редактирования записи и перейдите к метабоксу Featured Image в правом сайдбаре.
- Нажмите кнопку Добавить элемент в редакторе WPBakery Page Builder.
- Найдите компонент Изображение во всплывающем окне и нажмите, чтобы его добавить..
- Выберите Изображение записи в раскрывающемся списке Источник. Выберите размер изображения и соотношение сторон.
- Активируйте параметр Кастомная ширина, установите ширину 100%. Установите Object fit: Сover и Форма: Квадратный.
- Установите Действие по клику: Открыть ссылку на пост и эффект наведения при необходимости.
- Перейдите на вкладку Блочная модель в окне настроек и установите Margin снизу: 0.
- Нажмите на кнопку Сохранить изменения.
В целях производительности размер миниатюры изображения должен быть равен или немного больше, чем размер занимаемой области в элементе сетки.
Вы можете создавать нестандартные размеры миниатюр изображений с помощью плагина Simple Image Sizes или аналогичного.
Добавление заголовка записи
- Нажмите на кнопку + в колонке, где вы хотите добавить заголовок.
- Найдите компонент Заголовок во всплывающем окне и нажмите, чтобы его добавить.
- Выберите Тег элемента в выпадающем списке H1-H3 и Заголовок поста/страницы, архивной страницы, поиска или 404 в выпадающем списке Источник текста.
- Задайте остальные параметры в окне настроек и сохраните изменения.
- Нажмите на кнопку Сохранить изменения.
Добавление метаданных
Вы можете добавить группы элементов метаданных: категорию, тег, автора, счетчик просмотров сообщений и т. д.
- Нажмите на кнопку + в колонке, где вы хотите добавить мета данные.
- Найдите Мета данные во всплывающем окне добавления элемента и щелкните по нему, чтобы добавить его в макет сетки.
- Нажмите на кнопку + в окне настроек, чтобы добавить элементы метаданных. При необходимости выберите тип элементов и значки.
- Нажмите на кнопку Сохранить изменения.
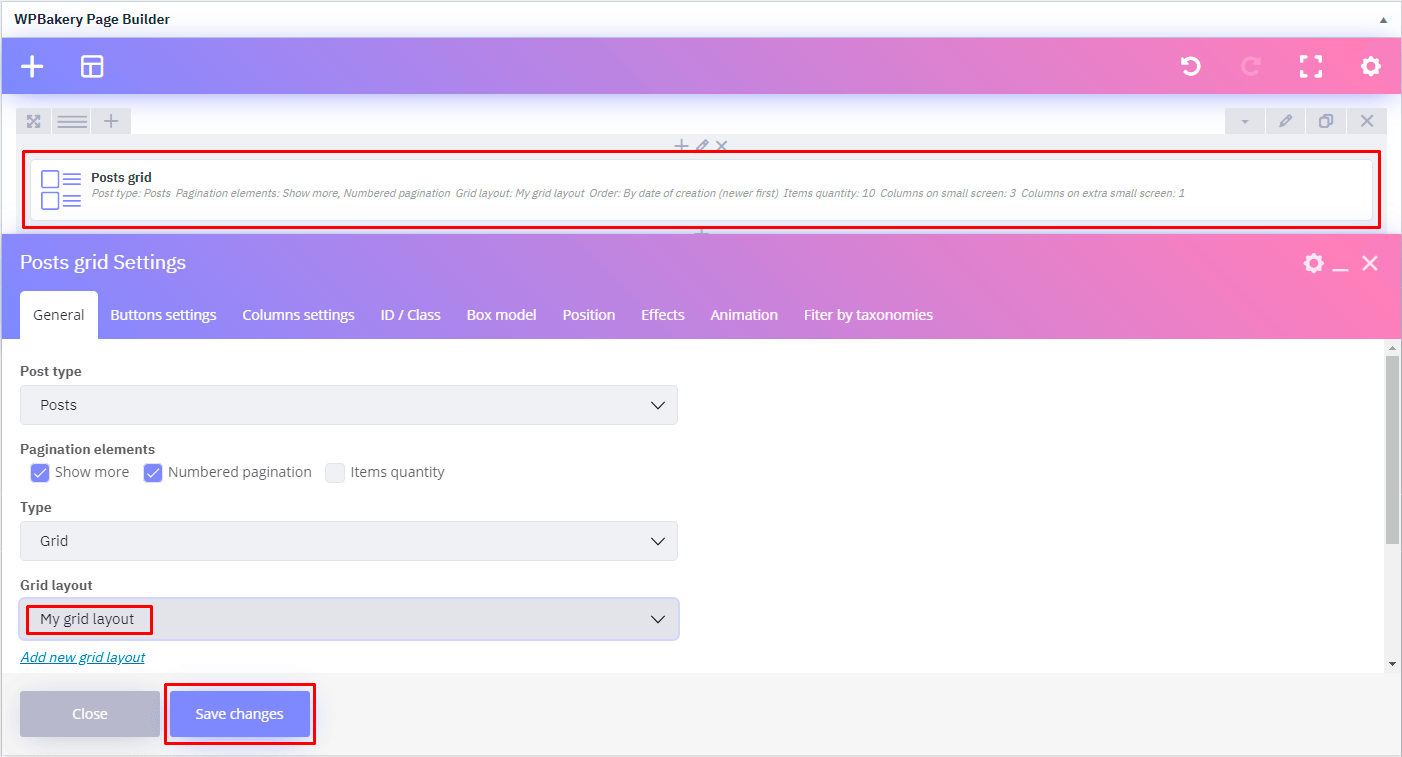
Как вставить сетку записей
Чтобы отобразить сетку кастомных записей (например, портфолио), выберите нужный тип записей в списке Тип записей.

Как вставить карусель записей
Вы можете показать карусель с записями таким же образом, используя компонент Сетка записей. Просто выберите Карусель в раскрывающемся списке Тип в окне настроек.