Тема имеет встроенные возможности для создания слайдеров без использования сторонних плагинов.
Как создать слайдер
Слайдер может быть создан с использованием компонента карусели, который последовательно показывает отдельные слайды с пользовательским контентом.
Наиболее распространенный случай — слайдер на всю ширину экрана . Каждый слайд имеет секцию с контейнером, адаптивной сеткой и колонками. Вам нужно создать каждый слайд как обычный блок контента с помощью WPBakery Page Builder.
Как создать слайды
Перед созданием слайдов включите WPBakery Page Builder для типа записи template_post
Как включить конструктор страниц для пользовательских типов записей
Вы можете импортировать готовые слайды из демо данных или создать их самостоятельно.
- Перейдите в раздел KSF SmartKit > Блоки контента в сайдбаре административной панели WordPress и нажмите Добавить новый блок контента.
- Введите название для слайда (например, «Slide 1»).
- Добавьте содержимое слайда, используя WPBakery Page Builder (узнать об использовании конструктора страниц можно здесь).
- Нажмите кнопку Опубликовать.
Создание макета слайдов и наполнение контентом
- Нажмите кнопку Добавить элемент в редакторе WPBakery Page Builder.
- Найдите компонент Секция во всплывающем окне и нажмите, чтобы его добавить. После добавления Секции, Ряд добавится автоматически.
- Выберите количество колонок в ряду, нажав на иконку Три горизонтальные линии в левом верхнем углу элемента Ряда. Обычно это одна колонка с контентом с шириной меньше 100%. Значение ширины колонки для ПК подойдёт 1/2 или 3/4.
- Нажмите на кнопку в виде Карандаша в правом верхнем углу элемента Секции, чтобы открыть окно настроек секции.
Перейдите на вкладку Фон и настройте фоновое изображения для слайда. Добавьте полупрозрачный оверлей, если необходимо. - Нажмите на кнопку в виде Карандаша в правом верхнем углу элемента Ряда, чтобы открыть окно настроек ряда.
Выберите значение Без отступов для параметра Вертикальные внутренние отступы.
Выберите значение По центру для параметра Вертикальное размещение колонок.
Включите минимальную высоту для ряда и задайте её значение. Например,100vh. - Нажмите на кнопку + в колонке, где будут располагаться элементы слайда. Это могут быть заголовки, текстовые блоки, кнопки и любые другие компоненты.
Создайте ещё несколько слайдов таким же путём.
Для правильного отображения необходимо, чтобы все слайды имели одинаковую минимальную высоту и значения вертикальных отступов.
Как отобразить слайдер на всю ширину экрана
Внимание! Если вы хотите получить слайдер на всю ширину экрана, не вставляйте компонент Карусель в Секцию. Иначе, компонент секции может ограничить ширину слайдера.
- Перейдите на экран редактирования, где вы хотите вставить слайдер.
- Нажмите кнопку Добавить элемент в редакторе WPBakery Page Builder.
- Найдите компонент Ряд во всплывающем окне и нажмите, чтобы его добавить.
- Нажмите на кнопку + в колонке ряда.
- Найдите компонент Карусель во всплывающем окне и нажмите, чтобы его добавить.
- Включите опцию Show navigation buttons и перейдите на вкладку Кнопки. Выберите Позиция кнопок: Внутри в случае полноэкранного слайдера.
- Настройте Бесконечное повторение и другие опции, если необходимо.
- Сохраните настройки. В редакторе появится компонент карусели с двумя внутренними элементами.
- Если вы хотите больше, чем два слайда, нажмите + под последним элементом.
- Нажмите на кнопку + внутри элемента карусели.
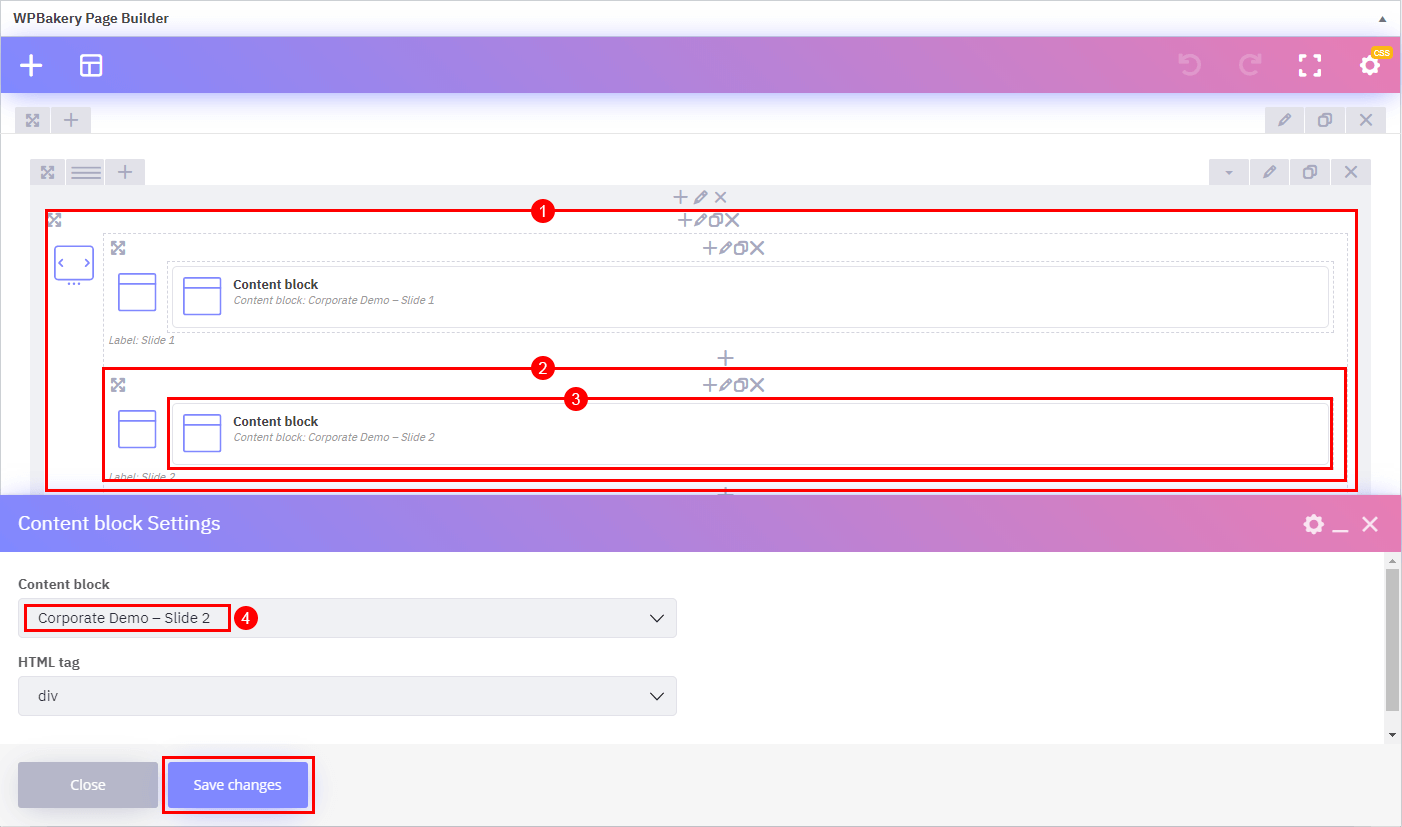
- Найдите компонент Блок контента во всплывающем окне и нажмите, чтобы его добавить в элемент карусели.
- Во всплывающем окне выберите слайд («Slide 1») из списка созданных блоков.
- Нажмите на кнопку Сохранить настройки.
- Добавьте соответствующие блоки контента в другие слайды тем же путём.
Полноэкранный слайдер готов.

1. Компонент карусели
2. Внутренний элемент карусели (слайд)
3. Компонент блока контента
4. Выпадающий список выбора блока